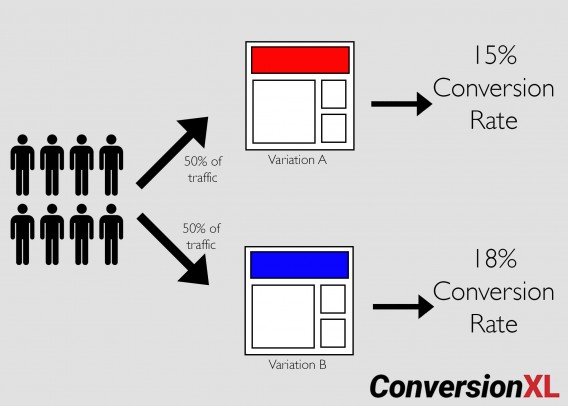
Un A/B Test consiste in un esperimento in cui possiamo somministrare a un pubblico (ad esempio i visitatori del nostro sito web) due versioni differenti (la versione A e la versione B) di una pagina web, di un annuncio, di un testo, di un pulsante...insomma di qualsiasi elemento che vogliamo mettere alla prova.
Che si tratti di tutto un sito o di una sola pagina di un sito, di una campagna ads o anche di un intera campagna marketing, questo tipo di test ha lo scopo di mostrare quale versione funziona meglio per il goal che ci siamo prefissati, in modo da validare la migliore ipotesi.
Vedremo in questo articolo:
Le Basi dell' A/B Testing
Come accennato nell'introduzione, l'A/B Testing è un processo che si usa per vedere quale versione di un prodotto funzioni meglio.
Per capire meglio basti pensare a un sito dove, magari dopo alcune sedute di confronto tra i vari team, è stata cambiata l'interfaccia utente, sono stati cambiati gli elementi CTA, etc. Ora dunque sorge spontanea la domanda: il nuovo sito funziona meglio di quello vecchio?
Allora ecco che entra in gioco l' A/B Test dove, grazie a qualche tool del mestiere, il traffico del sito verrà diviso in 2, una metà degli utenti andrà sul nuovo sito e l'altra metà sul vecchio.

In questo modo, analizzando tutti i dati a disposizione (di cui dovremo impostare la raccolta con GTM) vedremo quale sito ci dà risultati migliori.
Ma nello specifico, cosa vuol dire "funziona meglio"?
Come per i KPI, anche qui devi sapere bene cosa vuoi tracciare e qual é il goal. Quindi quando imposti un A/B Test, ricordati cosa stai andando a verificare: il tasso di conversione dell'intero sito? la percentuale di uscita di una certa landing page? l'efficacia di un elemento CTA? etc.
Il Multivariate Testing
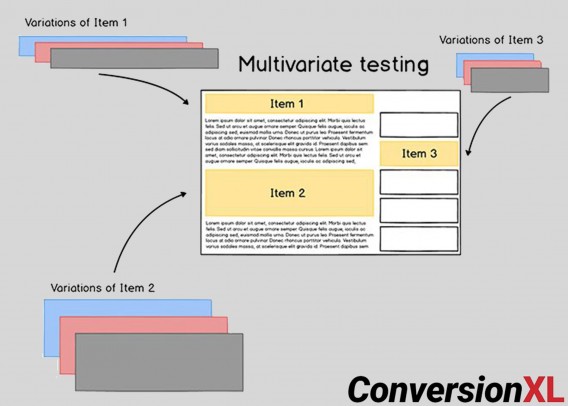
I Multivariate Test non sono altro che una tipologia di A/B Test in cui le variazioni non riguardano le pagine del sito, ma il contenuto al loro interno.
Infatti i contenuti di una landing page sono sicuramente una tra le prime cose che determinano se l'utente resta o esce.
Questa tipologia di test mira a mettere in evidenzia quale versione di una pagina è meglio delle altre (sempre in termini di conversione, bounce rate, etc. in base al goal che ti sei prefissato) in termini di contenuti.

Ogni elemento di una pagina ha un impatto e questo tipo di test è molto importante, tuttavia richiede una mole di traffico notevole per dare dei risultati affidabili.
Generalmente prima si fanno gli A/B Test per determinare i layout migliori, e poi i Multivariate Test per rifinire ogni pagina. Questo per assicurarsi che tutti gli elementi siano coerenti per una navigazione ottimale.
Come svolgere gli A/B Test
Sicuramente hai già intuito che per svolgere un A/B Test come da manuale esistono dei passaggi imprescindibili da seguire.
Gli obiettivi
Prima di iniziare hai bisogno di capire quali sono i tuoi obiettivi: aumentare le conversioni? aumentare il tempo di permanenza su una pagina? etc. E per capire quali sono i tuoi obiettivi puoi sicuramente partire dai risultati delle tue analisi qualitative oppure dalla tua Customer Journey Map.
I Goals sul sito
Dopo di che è bene tradurre questi obiettivi in termini tali da poter avere un riscontro diretto sul sito. Questo è il punto in cui devi formulare le ipotesi e cercare di capire quali miglioramenti possono portarti verso i tuoi obiettivi. Cambiare il colore di alcuni bottoni? Cambiare i testi? Modificare l'intero layout della pagina?
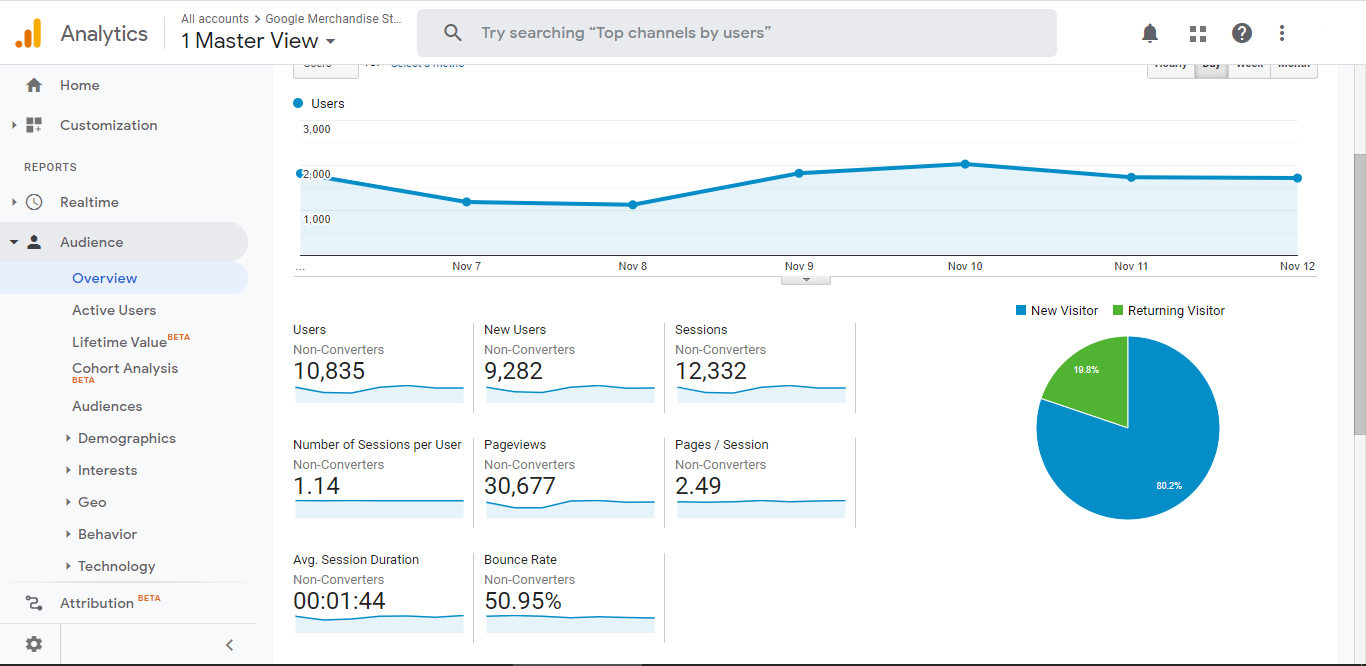
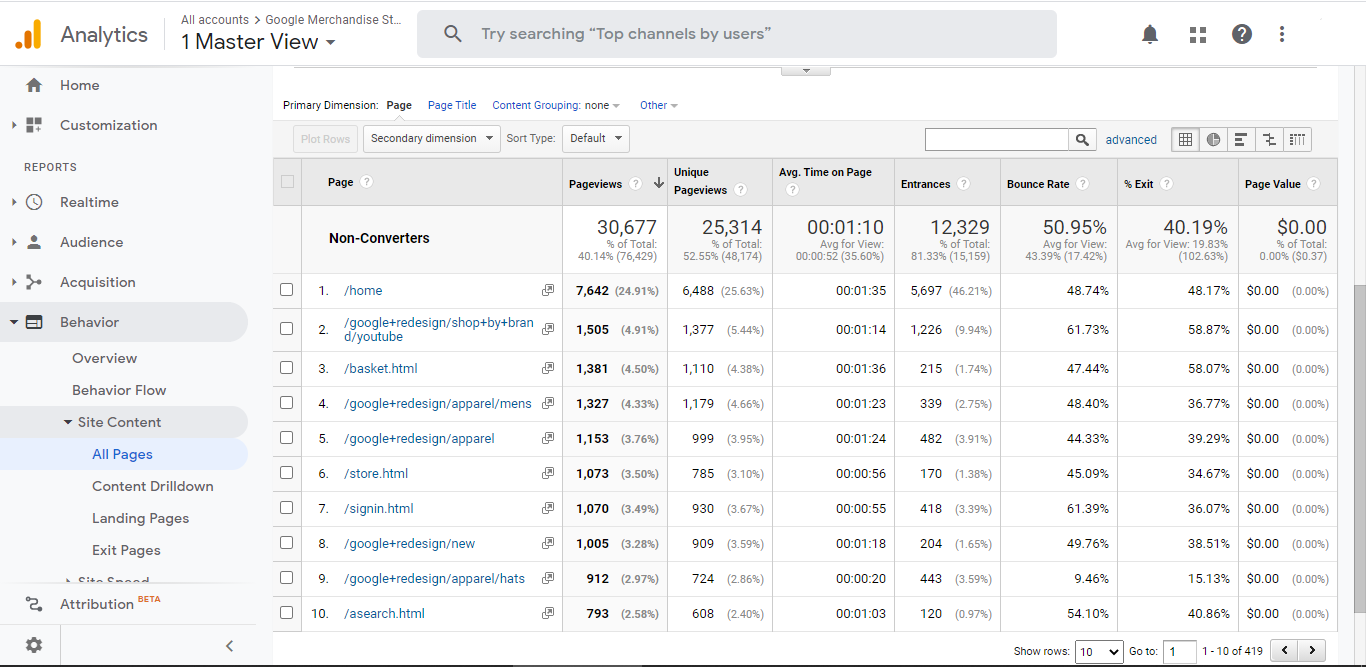
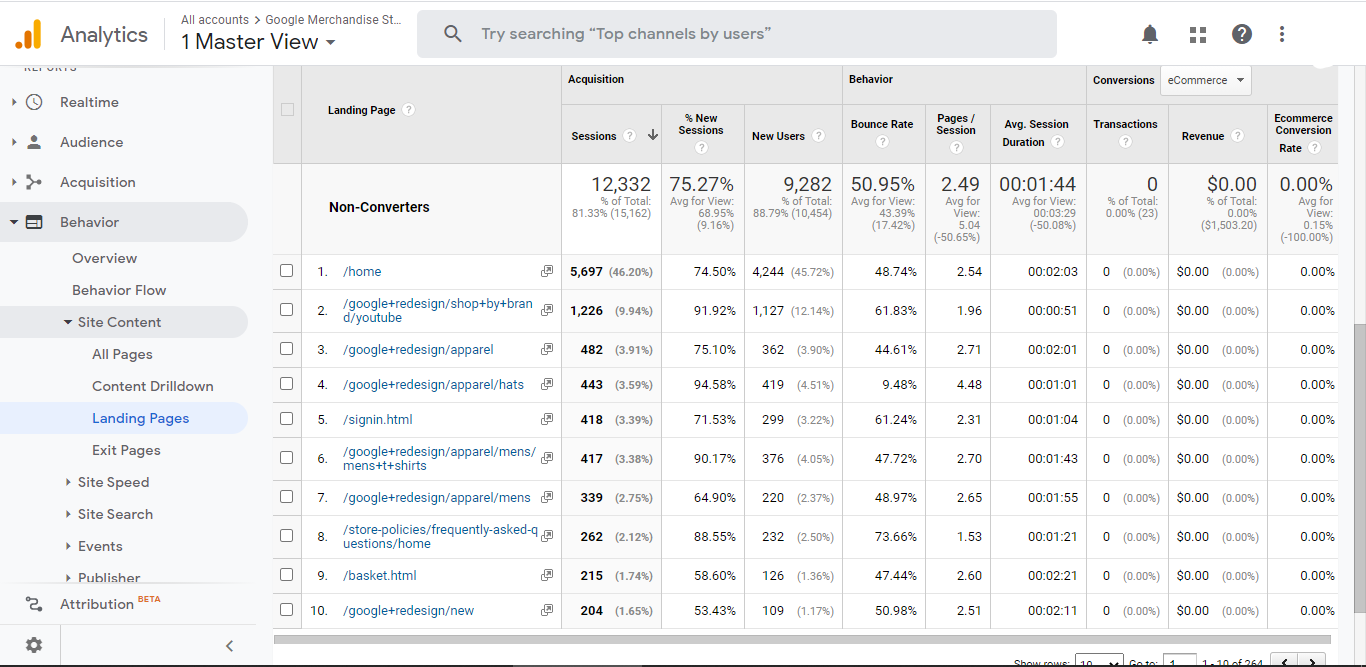
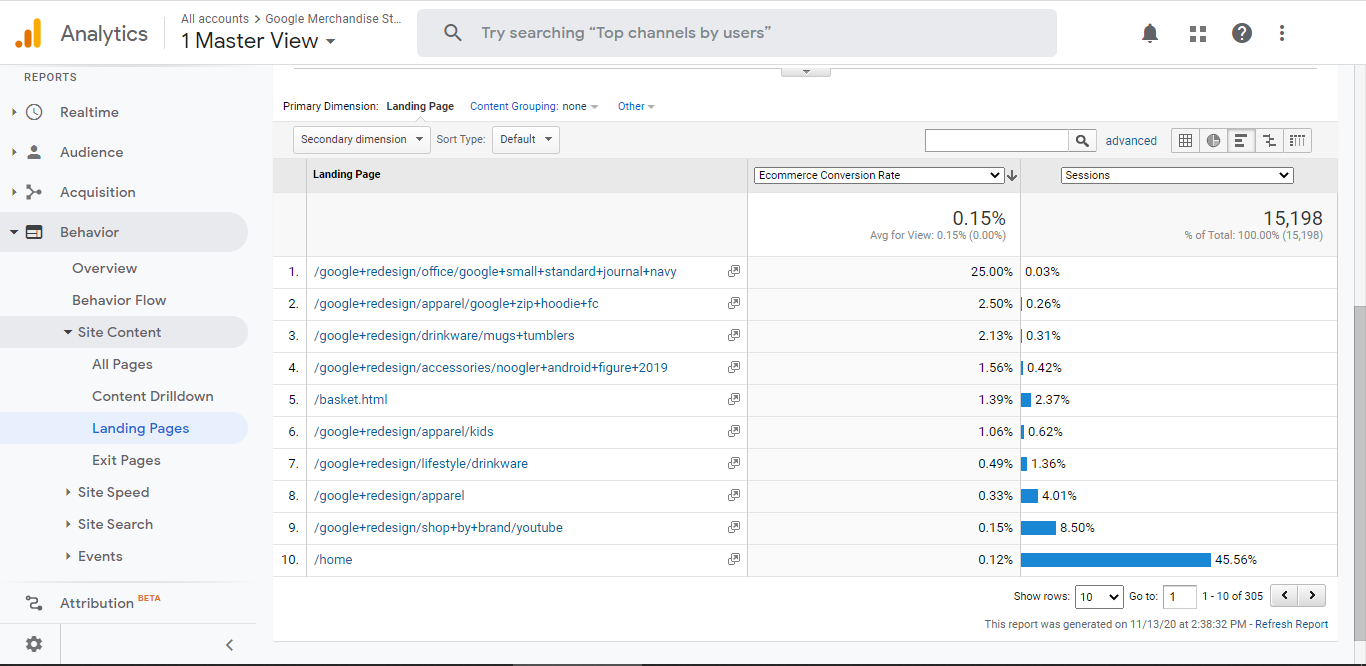
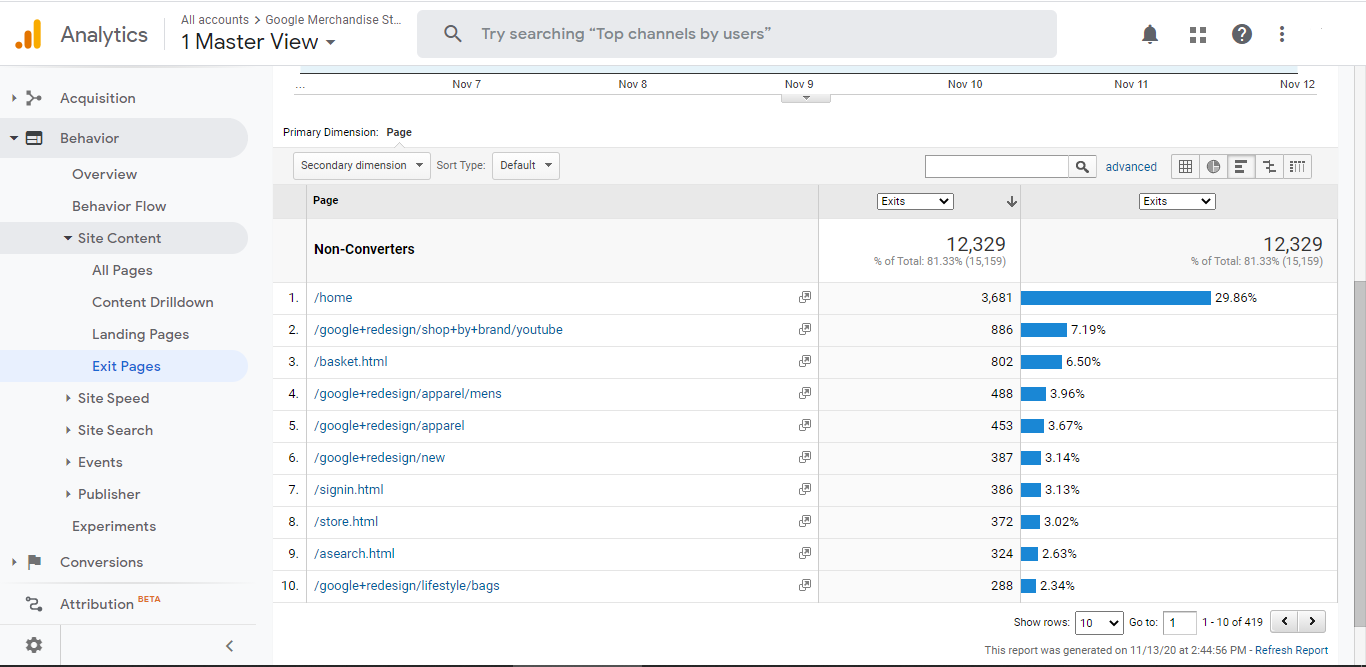
![]()
KPI
Dopo aver formulato le ipotesi e aver scelto quella (o quelle) più solide, anche qui si lavora con i KPI per poter tenere traccia ed avere un riscontro diretto riguardo le implementazioni.
I KPI possono essere sia metriche semplici che composte, ma devono essere rilevanti, facili e controllabili.
Questi ti aiuteranno a tener traccia dei relativi cambiamenti, in meglio o in peggio, delle tue implementazioni.
Le metriche target
Per ultima cosa rimane da definire qual è il target per il tuo test. Questo può riguardare sia numeri assoluti (ad esempio fai il test fino a non avere un certo ammontare di traffico) sia numeri relativi (ad esempio fai il test fino a quando non raggiungi per ogni versione l'ammontare medio delle tue visite mensili). Tutto questo per avere un riscontro il più possibile veritiero.
Poi ovviamente ci sono anche i target per i KPI, ad esempio continui con il test, A/B o anche Multivariate, finché non hai un tasso di conversione che ti soddisfa.
Un Test deve assolutamente prevedere queste variabili: per quanto tempo e fino a dove.
Conclusioni
A questo punto non ti resta che impostare il tutto e partire con i test.
É importante ricordarsi che per poter fare gli A/B Test serve tanto traffico, in modo da avere dei risultati affidabili. Quindi per i siti piccoli è più difficile. Tuttavia resta un metodo per migliorarsi assolutamente tra i migliori, specialmente per chi lavora nel mondo online.
Allo stesso tempo è importante ricordare che spesso non basta un solo A/B Test, questo è proprio un processo che va usato per migliorarsi continuamente.
Se desideri approfondire ulteriormente, ecco il link al nostro webinar gratuito sugli A/B Test.
Speriamo che questo articolo ti sia piaciuto e se hai domande non esitare a scriversi 😉