Perché è importante la UX nell'e-commerce?
Quando parliamo di un sito di e-commerce, la pagina prodotto è il cuore pulsante dell'esperienza d'acquisto. È qui che i potenziali clienti prendono la decisione su quale prodotto acquistare e se procedere con l'aggiunta al carrello. In questo articolo vedremo:
- quali sono i vantaggi di un’esperienza utente ottimizzata su un sito e-commerce
- quali sono i 5 errori più comuni da evitare per una pagina prodotto e
- 3 esempi di analisi che puoi fare per ottimizzare le tue pagine prodotto.
Potrebbero anche interessarti un caso studio di customer experience optimization per Wella Professionals e un caso di e-commerce optimization per Latuta.
Oggi l'ottimizzazione della User Experience è una parte essenziale della strategia di qualsiasi sito e-commerce di successo. Le aziende investono considerevoli risorse nella ricerca, nella progettazione e nello sviluppo di esperienze utente intuitive, fluide e coinvolgenti al fine di soddisfare le esigenze e le aspettative sempre crescenti dei consumatori online.
Ecco quali sono alcuni dei maggiori benefici che ottengono le aziende che decidono di investire per una UX ottimizzata:
- Fiducia e Credibilità: quando un sito è ben progettato, facile da navigare e offre una buona esperienza d'acquisto, i clienti si sentono più a loro agio durante l’acquisto.
- Conversioni e Vendite: una UX ottimizzata può aumentare le conversioni e le vendite. Un sito che offre una navigazione fluida, una ricerca efficace dei prodotti, procedure di checkout intuitive e informazioni dettagliate sui prodotti può incentivare i visitatori a completare un acquisto.
- Fidelizzazione dei Clienti: offrendo una piacevole esperienza d'acquisto, i clienti sono più inclini a tornare per futuri acquisti e a raccomandare il sito ad amici e familiari.
- Competitività sul Mercato: in un mercato online affollato, la differenziazione attraverso una buona UX può essere cruciale per distinguersi dalla concorrenza. Un'esperienza d'acquisto superiore può essere un fattore determinante nella scelta dei consumatori tra vari siti di e-commerce.
- Riduzione del Tasso di Abbandono del Carrello: una UX povera può portare a un alto tasso di abbandono del carrello. Semplificare il processo di acquisto, ridurre il numero di passaggi necessari per completare un acquisto e offrire opzioni di pagamento flessibili può aiutare a ridurre l'attrito e migliorare il tasso di conversione.
Nella prossima sezione esploreremo alcuni dei principali errori a livello di User Experience (UX) da evitare e che possono influenzare negativamente il numero di aggiunte al carrello.
Quali sono i 5 errori più comuni che impattano l'add to cart?
-
Scarsa chiarezza delle informazioni sul prodotto
La mancanza di informazioni chiare e dettagliate sul prodotto può essere un ostacolo significativo per i potenziali acquirenti. Le immagini di bassa qualità, le descrizioni vaghe o incomplete e le specifiche poco chiare possono lasciare i visitatori incerti e indecisi. Assicurarsi di fornire immagini di alta qualità, descrizioni dettagliate e informazioni precise sul prodotto può aiutare i visitatori a prendere una decisione informata e aumentare le probabilità di aggiungere il prodotto al carrello.
-
Complessità della procedura di aggiunta al carrello
Una procedura di aggiunta al carrello complessa o poco intuitiva può essere un deterrente significativo per i potenziali acquirenti. Se il pulsante "Aggiungi al carrello" non è ben visibile o se è difficile individuare come procedere con l'acquisto, i visitatori potrebbero sentirsi frustrati e abbandonare il processo. Semplificare la procedura di aggiunta al carrello e renderla chiara e intuitiva può ridurre l'attrito e migliorare l'esperienza utente.
-
Mancanza di recensioni o social proof
Le recensioni dei clienti e altre forme di social proof svolgono un ruolo fondamentale nella fiducia dei potenziali acquirenti nel prodotto. La mancanza di recensioni o testimonianze può far dubitare i visitatori dell'affidabilità del prodotto e ridurre le probabilità di aggiungere il prodotto al carrello. Raccogliere recensioni autentiche e incoraggiare i clienti soddisfatti a condividere le proprie esperienze può aiutare a migliorare la fiducia dei visitatori e aumentare le conversioni.
-
Lentezza del sito o problemi di performance
Un sito web lento o con problemi di performance può essere frustrante per i visitatori e può influenzare negativamente il numero di aggiunte al carrello. Se la pagina prodotto impiega troppo tempo per caricarsi o se ci sono ritardi nel processo di aggiunta al carrello, i visitatori potrebbero abbandonare il sito senza completare l'acquisto. Ottimizzare le prestazioni del sito e assicurarsi che la pagina prodotto si carichi rapidamente può contribuire a ridurre l'attrito e migliorare l'esperienza utente.
-
Mancanza di opzioni di pagamento flessibili
La mancanza di opzioni di pagamento flessibili può essere un altro fattore che influisce negativamente sul numero di aggiunte al carrello. Se un sito di e-commerce non offre una varietà di opzioni di pagamento sicure e convenienti, i visitatori potrebbero essere meno propensi ad aggiungere i prodotti al carrello. Offrire una gamma di opzioni di pagamento popolari e affidabili può aiutare a soddisfare le esigenze di una vasta gamma di clienti e migliorare le conversioni.
3 Analisi per evitare questi 5 errori
In conclusione, ecco per te 3 analisi che puoi effettuare sul tuo sito e-commerce per evitare questi cinque errori comuni:
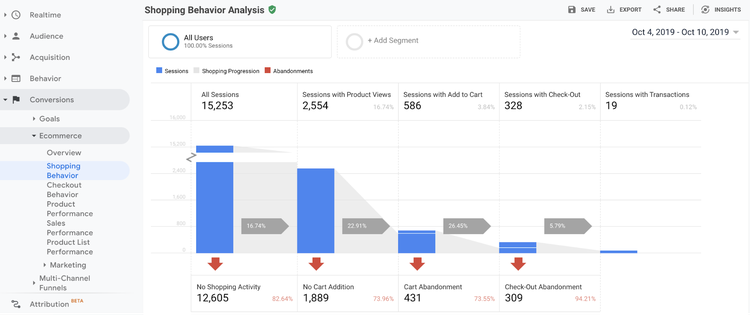
1. Analisi del comportamento degli utenti:
Utilizzando strumenti come Google Analytics o piattaforme di analisi comportamentale, è possibile monitorare il modo in cui gli utenti interagiscono con la pagina prodotto. Questo include metriche come il tempo trascorso sulla pagina, i clic sui vari elementi (ad esempio, pulsanti di aggiunta al carrello, schede di descrizione del prodotto), il tasso di conversione e il percorso di navigazione degli utenti. Analizzare questi dati può aiutare a identificare eventuali ostacoli o inefficienze che impediscono agli utenti di completare l'acquisto e guidare le modifiche necessarie.
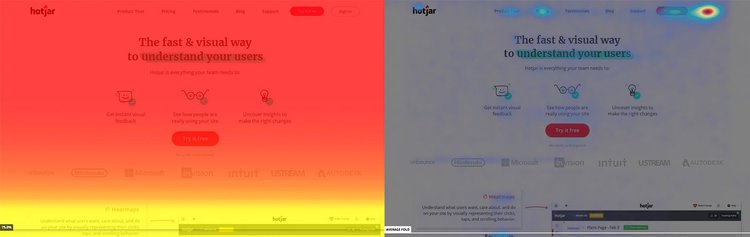
2. Test di usabilità
Condurre test di usabilità con utenti reali può fornire preziose informazioni su come gli utenti interagiscono con la pagina prodotto e individuare eventuali problemi di navigazione, comprensione delle informazioni o usabilità generale. Questi test possono essere condotti utilizzando metodi come interviste, sessioni di osservazione o test A/B, che consentono di confrontare diverse varianti della pagina prodotto per determinare quale performa meglio in termini di conversioni e soddisfazione degli utenti.
3. Analisi delle recensioni degli utenti
Esaminare attentamente le recensioni dei clienti lasciate sui prodotti simili può offrire insight preziosi sulle aspettative, sulle opinioni e sulle esperienze degli acquirenti. Questa analisi può rivelare punti di forza e debolezza dei prodotti, nonché eventuali problemi ricorrenti o domande frequenti che possono essere affrontate o integrate nella pagina prodotto per migliorare l'esperienza complessiva degli utenti.
Contattaci per ricevere supporto e capire insieme come aumentare il tuo add to cart oppure iscriviti alla newsletter per ricevere più contenuti come questo.