Oggi parliamo delle Metriche Core Web Vitals e scopriamo perché sono così importanti.
I proprietari dei siti web non dovrebbero essere dei guru delle performance per capire che tipo di esperienza stanno fornendo ai loro utenti.
Con questa frase Google ha annunciato l'iniziativa Web Vitals 2020, che ha l'obiettivo di identificare le 3 metriche chiave per descrivere l'esperienza dei visitatori di un sito web.

Nell'articolo di oggi vedremo quali sono queste metriche e come possono essere misurate.
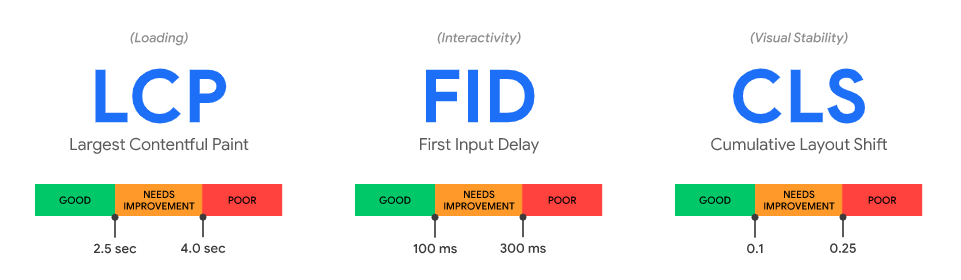
1. LARGEST CONTENTFUL PAINT (LCP)
Questa metrica misura la performance di caricamento di una pagina. Per avere un risultato buono, questo valore deve essere inferiore a 2,5 secondi. A differenza della "vecchie" metriche, il Largest Contentful Paint dovrebbe essere molto più accurata e permettere di farsi un'idea molto più precisa della reale esperienza di un visitatore.
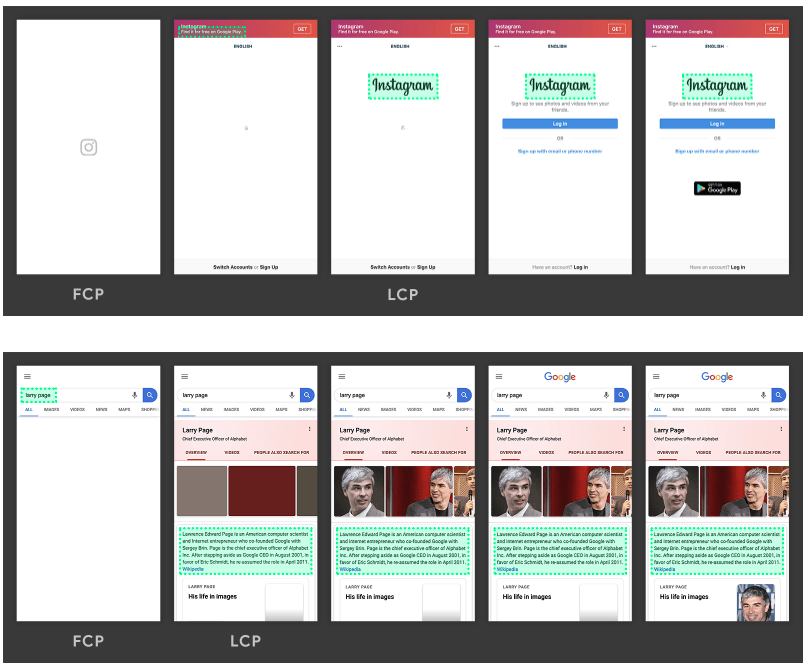
Per ottenerla si misura il tempo che impiega ad essere visualizzato il più grande elemento presente all'interno della viewport (inteso in termini di dimensioni sullo schermo, non di peso in Kb).

Per capirlo basta guardare l'immagine qui sopra, dove viene evidenziato sul sito di Instagram e su Google l'elemento più grande della pagina. Nel caso di Instagram ad esempio è il logo, che viene caricato al terzo step nell'immagine.
Per approfondire questa metrica si può visitare la pagina realizzata da Google, molto dettagliata e interessante.
2. FIRST INPUT DELAY (FID)
Il First Input Delay misura il tempo necessario perché l'utente possa interagire con la pagina che sta visitando. Per avere un buon risultato, questa metrica deve essere inferiore a 100ms. Come vi sarà capitato, molto spesso quando visitiamo un sito dobbiamo aspettare un po' di tempo prima di poter interagire con la pagina. Questo perché in quei momenti il nostro browser è occupato a fare altro, ad esempio caricare JS o altri elementi.
Secondo Google, per fornire una user experience di alto livello il visitatore deve essere in grado di interagire con la pagina in meno di 100 millisecondi. Anche per questa metrica è stata realizzata una pagina ad hoc molto dettagliata che potrete trovare a questo link.
3. CUMULATIVE LAYOUT SHIFT (CLS)
Quante volte vi è capitato di visitare un sito, essere sul punto di cliccare un bottone, ma proprio mentre lo state cliccando tutta la pagina si muove e così finite per cliccare quello che non volevate? O magari state leggendo un articolo su un sito di news, tutta la pagina si sposta e voi perdete il segno?
Questa metrica si propone appunto di misurare tutti gli spostamenti inaspettati della pagina, durante tutta la sua vita sullo schermo dell'utente. Per avere un valore buono, il CLS deve essere inferiore a 0,1. Per approfondire ecco il link ufficiale di Google.
Queste erano le 3 principali Metriche Core Web Vitals, ora vediamo come misurarle.
Come si possono misurare i valori delle Core Web Vitals?
Abbiamo a disposizione 3 possibili strade, ognuna con i suoi pro e contro. Per questo abbiamo realizzato un articolo per ognuna delle soluzioni che la illustra nel dettaglio, clicca sul relativo link per scoprire come procedere!
- Utilizzare lo strumento Page Speed Insights che si trova a questo link. Questa tecnica è consigliata per avere un'idea di massima di come sta performando il sito in generale, ma ha diversi limiti che illustriamo nel dettaglio nell'articolo, clicca qui per leggerlo!
- Accedere al database pubblico su Big Query dei dati degli utenti di Chrome. Questa tecnica è consigliata a tutti coloro che vogliono approfondire i dati e segmentarli per paese, dispositivo e tipo di connessione. Anche qui abbiamo però alcuni limiti, clicca qui per leggere come accedere ai dati su Big Query.
- Impostare un sistema di monitoraggio con GTM sfruttando le API. Questa sicuramente è l'opzione che ci piace di più, abbiamo creato un articolo dettagliato per spiegare come procedere e un container da importare in pochi click per iniziare a tracciare senza nessun problema!
Quale di questi approcci ti interessa o convince di più? Faccelo sapere nei commenti!


