Oggi parliamo di Facebook pixel e 1st party cookie.
Con una mail inviata a tutti i proprietari di account pubblicitari che utilizzano il pixel di tracciamento, Facebook ha fatto sapere che a partire dal 24 ottobre 2018 renderà disponibile l’opzione first-party cookie con il suo pixel. Questa sarà l’opzione attivata di default su tutti gli account.
Si tratta di un cambiamento importante sia del punto di vista del tracciamento che dal punto di vista della privacy. È quindi importante capire a fondo cosa significa veramente questa novità e come le aziende possano prendere una decisione consapevole in merito.
Perché Facebook Pixel ha introdotto questa novità
Anche se né nella mail, né nell’annuncio ufficiale è detto chiaramente, questo cambiamento è stato dettato dalle politiche sempre più stringenti di Apple nei confronti dei cookie di terze parti. Già da giugno 2017 infatti, l’azienda di Cupertino ha deciso di bloccare i cookie in grado di effettuare il cosiddetto cross-device tracking all’interno del suo browser Safari. Questa decisione ha ovviamente messo i bastoni tra le ruote alle grandi piattaforme pubblicitarie (leggi Facebook e Google), per cui è diventato più difficile tracciare in modo preciso il comportamento degli utenti.
Che sia una decisione condivisibile o meno (dopotutto, chi non è stufo di venire inseguito dagli annunci del volo in Grecia che ha cercato 3 anni fa?), Facebook ha dovuto correre ai ripari, e questa novità è proprio una risposta alla politica di Apple. Nelle prime righe della mail inviata sembra lanciare una frecciatina a Apple, quando dice “use of first-party cookies for ads and site analytics is becoming the preferred approach by some browsers” (some browsers = Safari).
Nell’annuncio ufficiale invece sono più subdoli, perché cercano di far passare questa modifica come un modo per venire incontro agli inserzionisti, quando dicono:
“To give you more control over how you use your Facebook pixel, you can now decide whether to use your pixel for advertising and analytics purposes or for analytics only. You can also choose what types of cookies to use with your Facebook pixel.”
In realtà sappiamo che non è per dare maggiore controllo alle aziende, ma per cercare di aggirare il limite imposto da Apple.
Qual'è la differenza tra 1st party cookie e 3rd party cookie?
In questo articolo non spiegheremo cosa sono i cookie. Se hai bisogno di una rinfrescata puoi farlo rileggendo il nostro articolo.
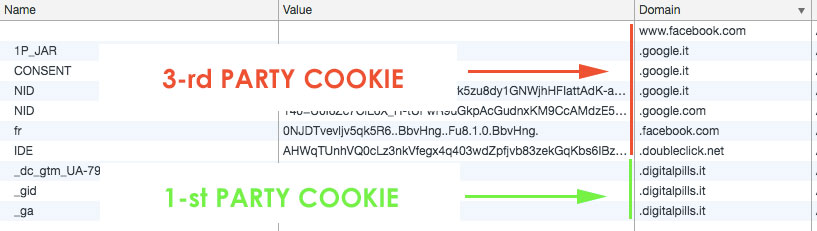
Qual è la differenza tra cookie di terze parti e quelli “proprietari”? I cookie di terze parti sono quelli creati da un dominio diverso da quello in cui si trova l’utente al momento della visita, quelli proprietari invece sono quelli creati dallo stesso dominio in cui si trova l’utente. Per fare un esempio, sul sito digitalpills.it i 1-st party cookie sono tutti quelli creati dal dominio digitalpills.it, mentre i 3-rd party cookie sono quelli creati ad esempio da Facebook o Google.
I cookie di terze parti vengono tradizionalmente utilizzati dalle piattaforme pubblicitarie per tracciare il comportamento degli utenti tra siti diversi. Ad ogni persona è associato un id univoco (un po’ come la targa dell’auto) che permette di identificare tutte le visite di quella persona, a prescindere dal dispositivo utilizzato. E’ così che Facebook raccoglie sempre più dati sul nostro comportamento, e riesce a creare un’immagine sempre più precisa delle nostre preferenze e dei nostri gusti.
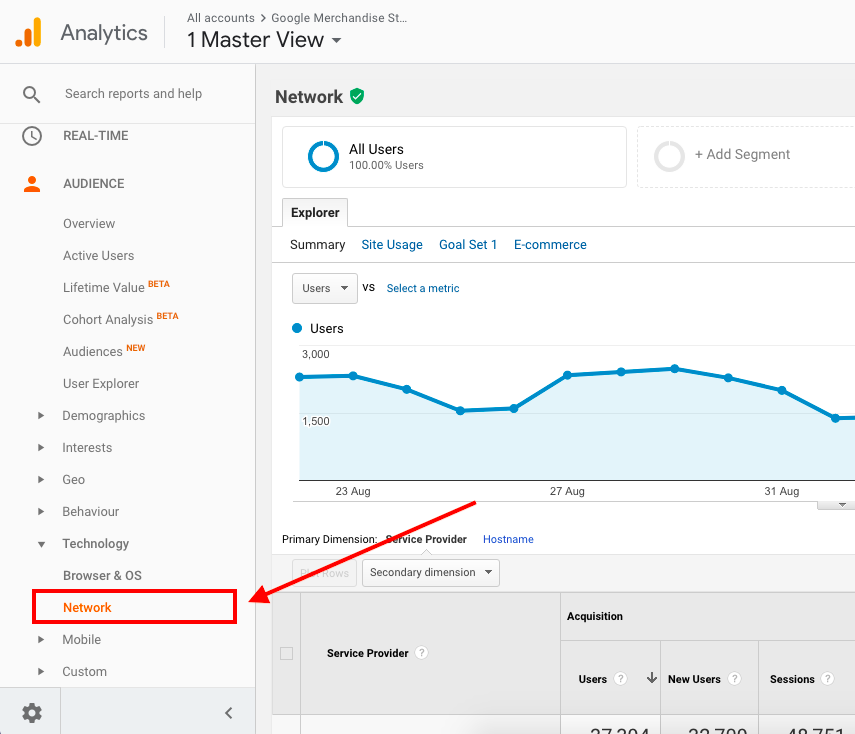
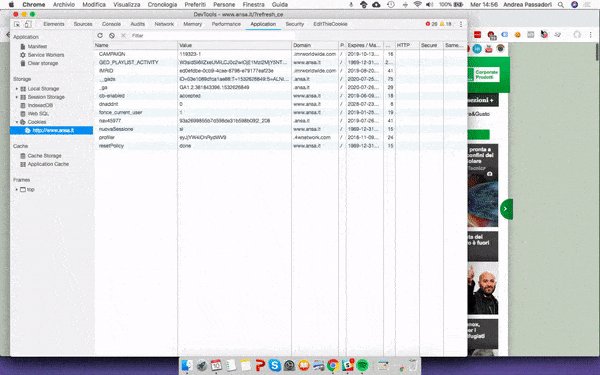
Utilizzando ad esempio il pannello “Application” degli strumenti per sviluppatori di Google Chrome è possibile vedere quali cookie sono stati salvati da un sito web. Per accedervi, all’interno di qualsiasi pagina puoi cliccare con il tasto destro, quindi ispeziona e poi “Application”:

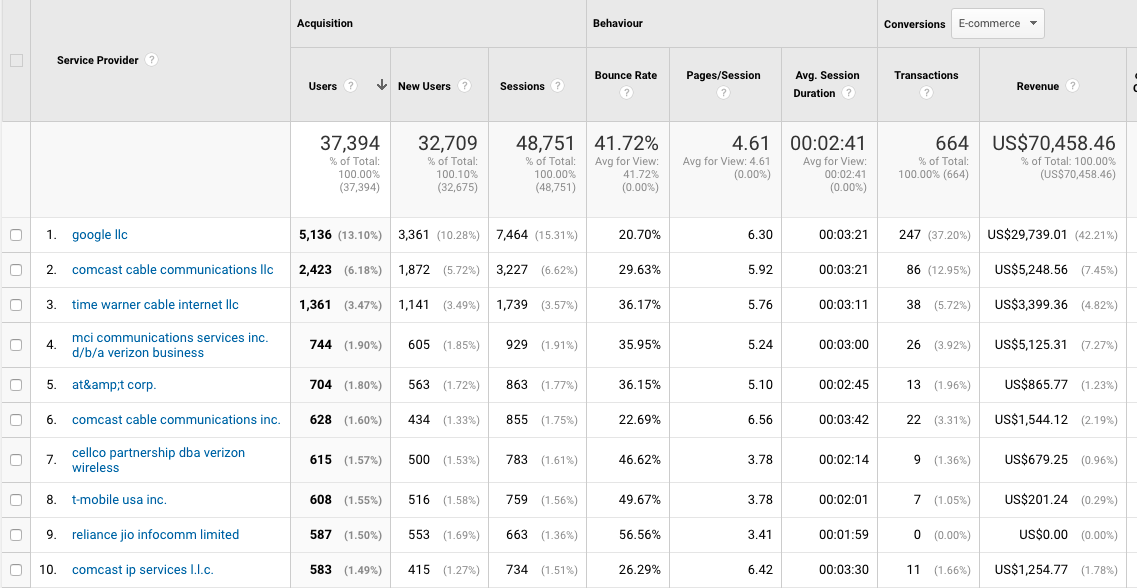
Prediamo ad esempio i cookie salvati sul sito digitalpills.it, come vedi si possono suddividere in cookie di terze parti e cookie proprietari:

Come impostare questa nuova opzione di Facebook Pixel e 1st party cookie
Nella guida ufficiale, Facebook spiega nel dettaglio la procedura da seguire per disattivare questa opzione. Ricordiamo infatti che l’opzione predefinita per tutti gli utilizzatori, a partire dal 24 ottobre, sarà quella di utilizzare sia il “vecchio” cookie di terze parti che quello proprietario. Se vorrai sfruttare l’opzione 1-st party cookie non dovrai quindi fare nessuna modifica al tuo account.
Se invece devi disattivare l’utilizzo di 1-st party cookie da parte di Facebook, di seguito riportiamo i passaggi fondamentali:
-
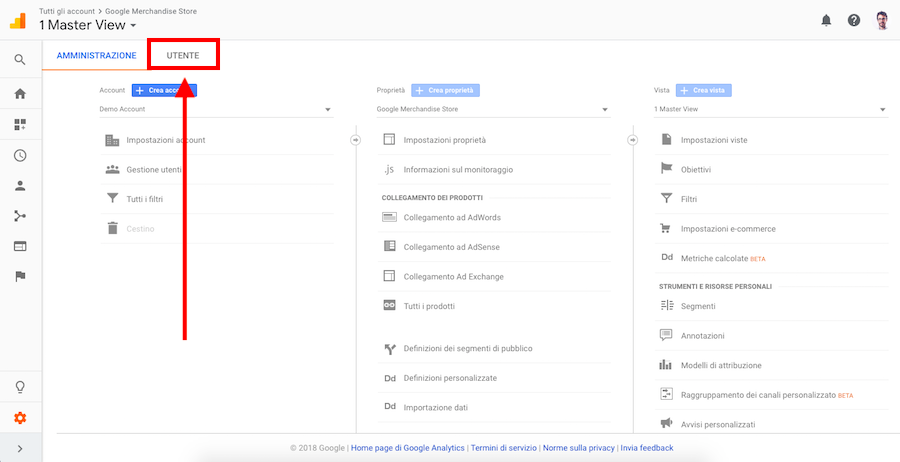
- Effettua l’accesso al tuo account pubblicitario Facebook.
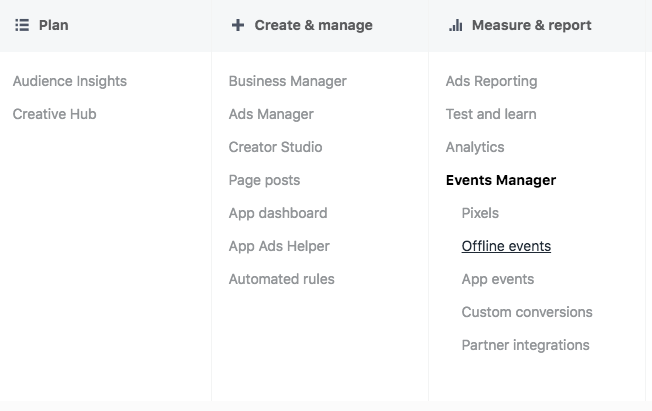
- Clicca sul menu in alto a destra e seleziona l’opzione “Events manager” all’interno della sezione “Measure & report”.

- Seleziona il pixel per cui vuoi modificare l’opzione, e clicca sulla voce “settings”.

Clicca sul tasto “Edit” per modificare le preferenze.
Come funziona tecnicamente la nuova impostazione sui 1-st party cookie?
Per il momento la modifica non è ancora disponibile, riportiamo quindi quello che è stato raccontato da Adweek in un recente articolo. Dopo il 24 ottobre proveremo personalmente questa funzionalità e ne analizzeremo il funzionamento con i nostri lettori.
Il sistema dovrebbe funzionare in modo simile a Google Adwords. Facciamo un po’ di reverse engineering di una campagna del gruppo FCA:

- In coda all’URL di ogni annuncio pubblicitario sarà aggiunto un parametro. Ad esempio se il link della landing da utilizzare è https://dpromo.fiat.it/pandawaz, all’interno di adwords il link diventerà https://dpromo.fiat.it/pandawaze?gclid=EAIaIQobChMIz6vBg5H53QIVTPlRCh02JQs9EAAYASAAEgJ_bPD_BwE. Nel caso di Google, gclid è proprio il nome del parametro che identifica una campagna adwords.
- Il valore del parametro sarà salvato all’interno del browser del visitatore come 1-st party cookie, in modo da aggirare i blocchi di Apple. Anche il cookie di terze parti di Facebook sarà comunque utilizzato.
- Il valore del parametro sarà inviato a Facebook insieme a tutte le altre informazioni sull’utente.
Per concludere, cosa cambia con questa novità
Ogni inserzionista potrà decidere se utilizzare o meno questa nuova funzionalità riguardante Facebook pixel e 1st party cookie. Probabilmente consentirà di aumentare l’efficacia degli annunci su Facebook grazie ad un miglioramento della definizione dei pubblici, quindi non c'è motivo di non usarla
Come al solito però, non è tutto oro quel che luccica: sarà infatti necessario verificare con il proprio dipartimento legale se questa modifica renderà necessario modificare la cookie e privacy policy del proprio sito.