Il design di un sito è molto importante, eppure spesso si rischia di ignorare questa componente quando si fanno delle analisi, per questo motivo oggi vedremo quali sono alcuni principi di design per convertire meglio con il tuo sito.
Esistono infatti alcuni principi generali su cui tutto il design di un sito si deve basare a partire dalla disposizione degli elementi, fino ad arrivare alla grandezza dei caratteri, ai colori e potrebbero esserti utile anche se non sei un web designer di professione.
Per far si che anche dal punto di vista grafico il tuo sito converta di più bisogna farsi guidare da 6 principi chiave che hanno sempre fatto la differenza. Li vedremo uno per uno.
- Mantieni il Focus
- Struttura bene la pagina
- Sii Coerente
- Guida l'Attenzione
- Ispira fiducia
- Riduci gli attriti
Iniziamo!
Principio chiave per il design del tuo sito numero 1: Mantieni il focus
Partiamo con il primo dei principi di design per convertire meglio.
Ogni volta che strutturi una landing page, ricordati che hai tantissimi nemici: tutti gli elementi che possono distrarre il tuo utente quando la visita: una notifica, un avviso, qualcuno che lo chiama... e queste sono tutte cose che ti è oggettivamente impossibile controllare. Però ci sono cose che puoi controllare: tutte quelle che si trovano sulla tua pagina.
Da qui nasce l'esigenza di indurre e facilitare i propri utenti a focalizzarsi su quella cosa che è la più importante per te in quel determinato punto della navigazione, e tutti gli elementi della pagina devono spingere gli utenti a fare quell'azione.
Ad esempio, se cerchi di vendere il più possibile, una volta che gli utenti arrivano sulla home page del tuo sito il tuo goal potrebbe essere quello di farli andare subito sul catalogo dei tuoi prodotti. Allora tutti gli elementi della home page dovranno rimandare, direttamente o indirettamente, al catalogo.
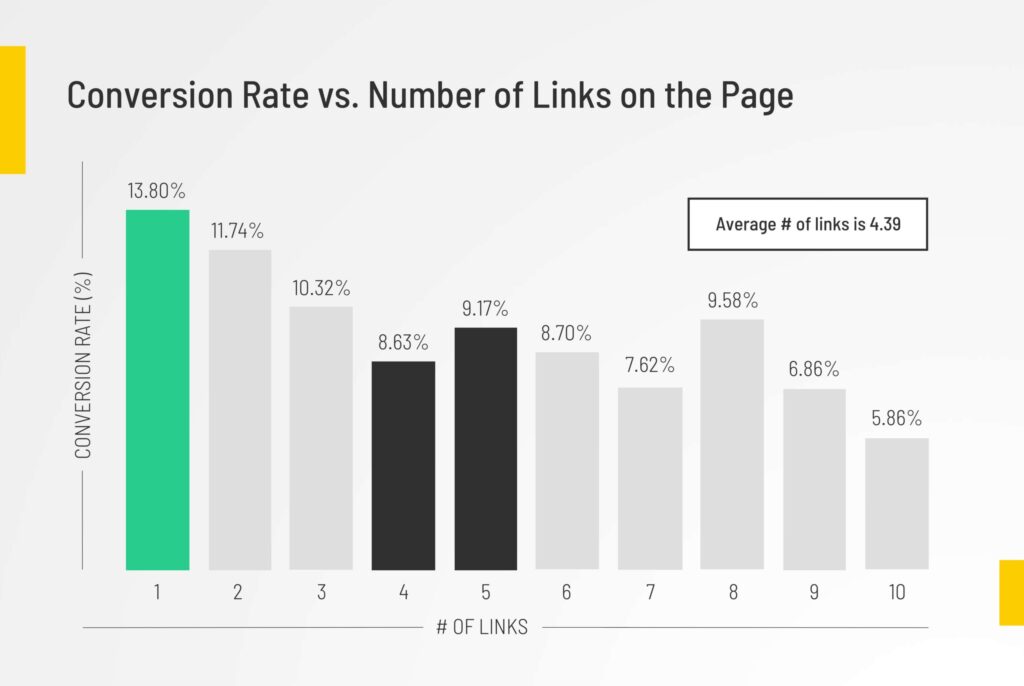
Dare tante opzioni al tuo utente quando si trova su una pagina è la cosa più sbagliata che puoi fare, perché egli riesce a concentrarsi solo su una cosa alla volta e si rischia la "paralisi da analisi".
Ecco una tabella che mette in relazione numero di link per pagina e conversion rate.

Se hai problemi a capire sul dove indirizzare gli utenti pensa sempre alla tua offerta principale, così ti sarà più facile individuare i goals.
Principio chiave numero 2: Struttura bene la pagina
Una landing page fatta bene dal punto di vista del design non equivale solo ad una pagina che è graficamente piacevole, ma invoglia e spinge gli utenti in modo implicito a continuare a scollare o a fare qualcosa (possibilmente, se hai lavorato bene sul focus, a fare un'azione che li porti a compiere un goal).
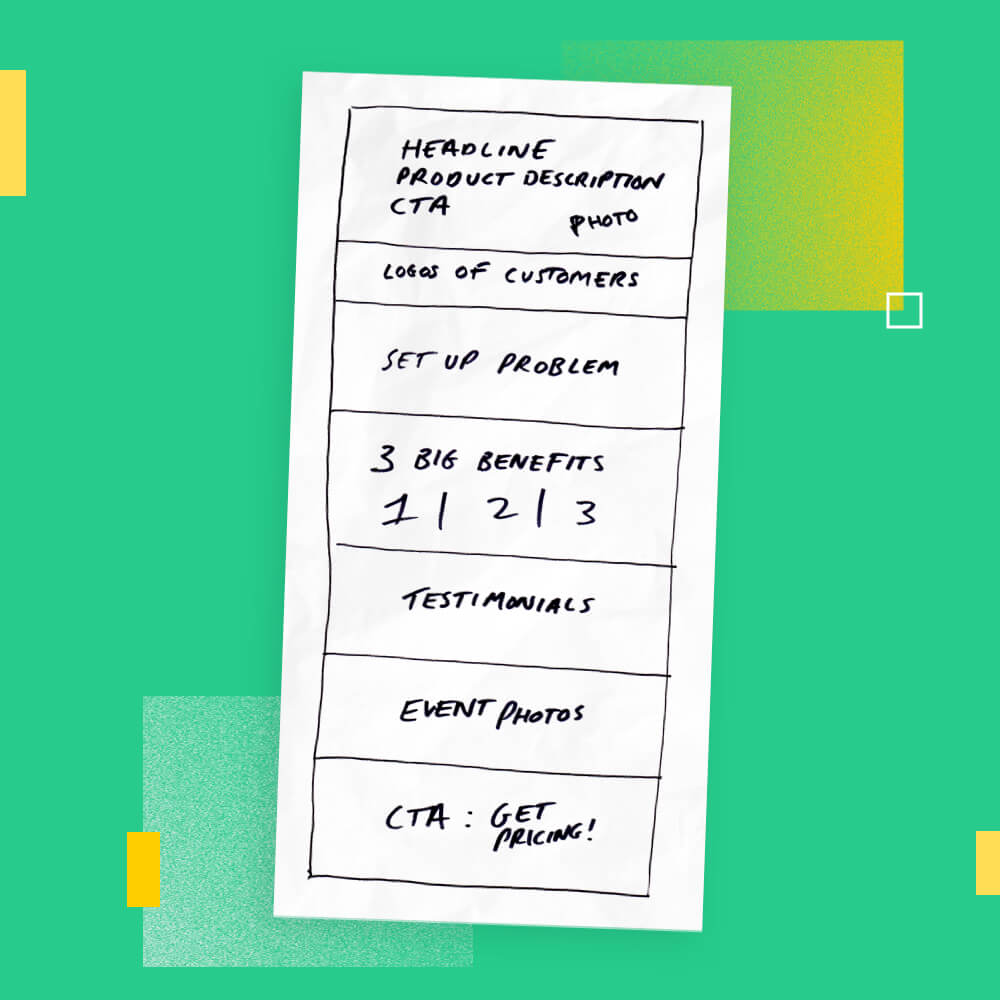
Quando pensi alla struttura della pagina, pensa al flow che vuoi il tuo utente segua e creala in modo che questo sembri naturale. Se, inoltre, il contenuto mostra in qualche modo qual é la prossima mossa da fare per gli utenti, ancora meglio!

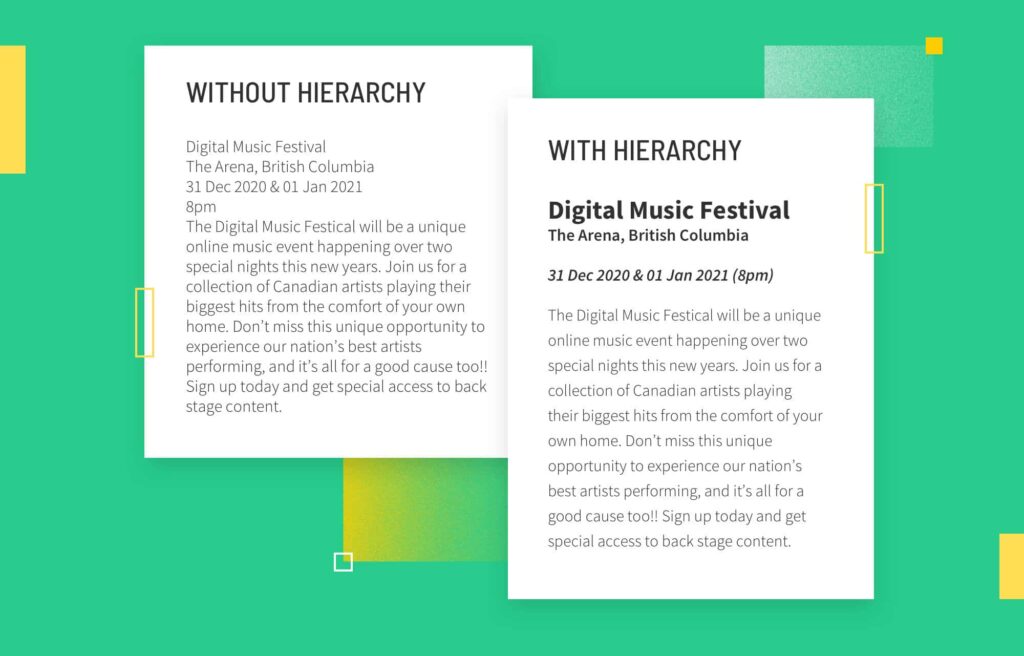
La cosa più importante quando pensi alla struttura e al flow è la gerarchia delle informazioni. Questa definisce l'ordine in cui vuoi presentare le informazioni e di conseguenza quali sono le più importanti, quali vanno messe prima e quali dopo, in modo da consentire gli utenti a rimanere focalizzati.
Tutto questo processo fornirà quasi in automatico una struttura della tua pagina.
Il terzo principio chiave per il design del tuo sito é la coerenza
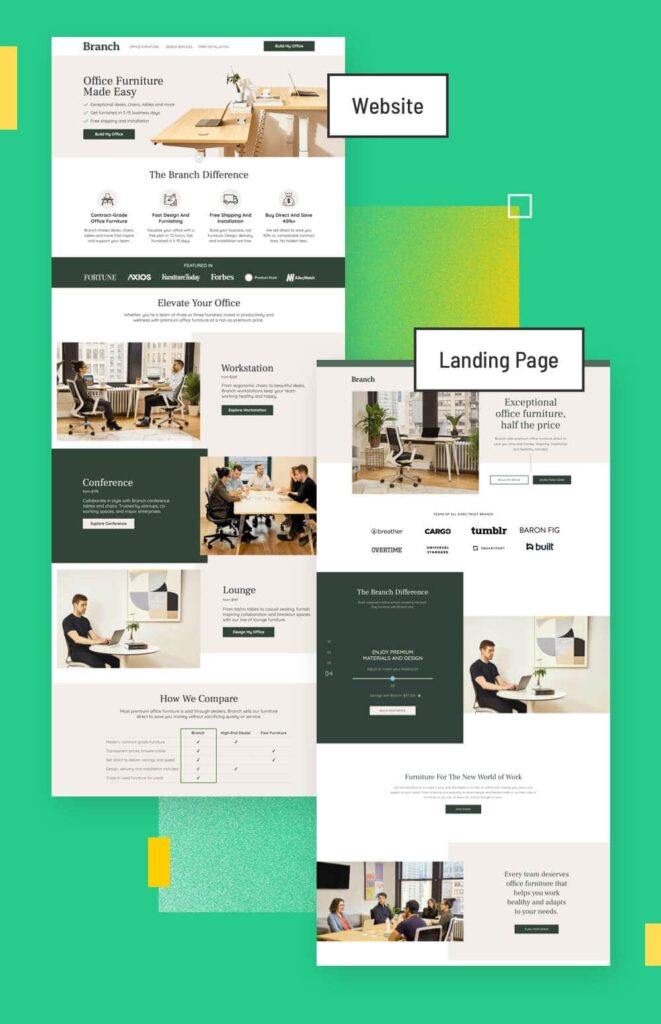
Spesso ci sono alcuni siti che hanno delle landing page fatte benissimo, magari quelle su cui atterrano gli utenti provenienti da una campagna pubblicitaria, ma che non hanno coerenza con tutto il resto del sito. Colori, font, disposizione degli elementi perfetta, ma appena l'utente cambia pagina, sembra di stare su un altro sito.
Ecco un altro principio chiave per il design del tuo sito: i colori del tuo brand devono essere in sintonia con quelli della pagina, come anche tutti gli altri elementi. Ad esempio se nella home page hai una recensione che è scritta in verde, è bene che le recensioni sulla pagina prodotto siano anch'esse in verde. Gli utenti inconsciamente (e non) troveranno coerenza e questo ridurrà di molto le possibilità che essi vogliano abbandonare la pagina.

Guidare l'attenzione con il design per convertire meglio
Una pagina di solito contiene tanti elementi: scritte, immagini, bottoni, etc. e anche se hai organizzato tutti questi elementi quando hai pensato alla gerarchia delle informazioni, esistono modi che ti aiutano ancora di più a far concentrare l'attenzione dei tuoi utenti in certi punti: stiamo parlando dei Colori.
Senza stare a menzionare quali colori suscitano certe emozioni, etc. la cosa più importante da ricordare è che generalmente una pagina fatta bene contiene al massimo 3 o 4 colori. Questo aiuta tantissimo gli utenti a rimanere concentrati su quello che stanno vedendo.
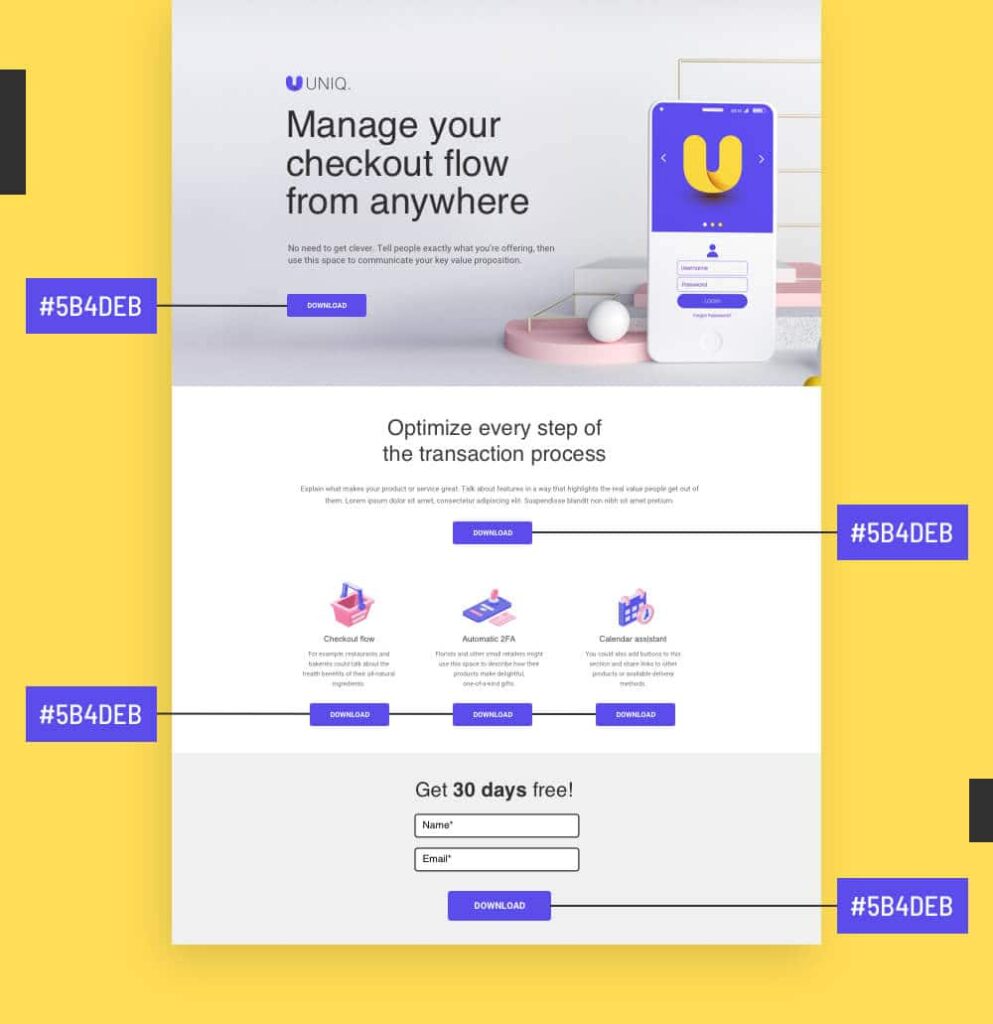
Poi, è praticamente un must scegliere un colore chiave da usare per tutti i tuoi elementi CTA (Click-to-action, ovvero quelli cliccabili). La regola vuole che questo colore sia usato solo per quegli elementi.

Oltre a questo, usa la gerarchia non solo per le pagine, ma anche per i testi dentro le pagine, con il medesimo obiettivo: far risaltare le informazioni più importanti.

Ispira fiducia: ecco il quinto principio chiave da seguire per il design del tuo sito
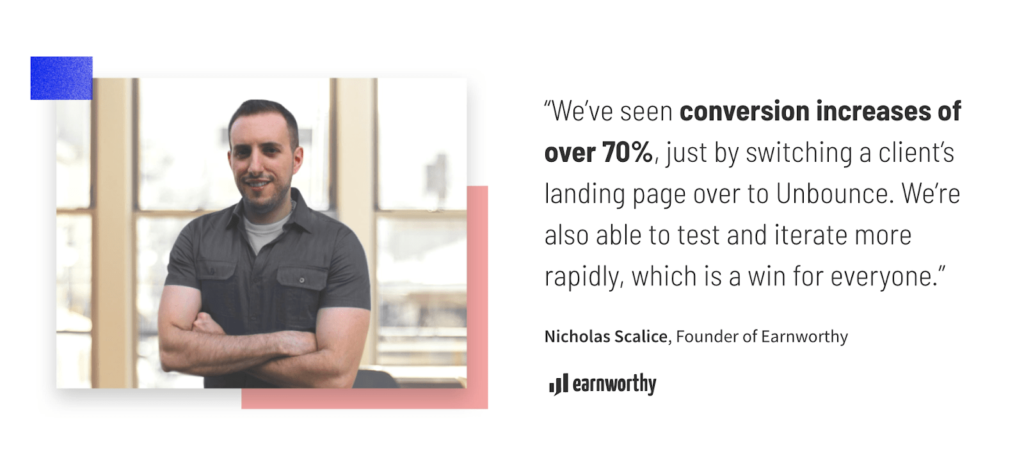
Non dimenticarti di quanto gli elementi di Social Proof siano importanti per il suo sito e mettili sempre. Ma anche questi devono rispettare alcune caratteristiche di design importanti.
Usa sempre una foto se puoi, perché questo conferisce alla testimonianza o alla recensione più credibilità, ed evidenzia i concetti più importanti.

Allo stesso tempo attenzione a dove posizioni questi elementi di social proof. É inutile bombardare i tuoi utenti con le migliori recensioni se questi non sanno ancora neanche che cosa vendi.
Sulle Social Proof abbiamo scritto un intero articolo, leggilo se vuoi approfondire e scoprire altri dettagli!
Ecco l'ultimo dei principi di design per convertire meglio: riduci gli attriti
Sarebbe proprio un peccato se dopo tutto il lavoro fatto finora un grande tasso di utenti abbandonasse il sito perché c'è un problema con lo scroll della pagina da mobile o il checkout ci mette troppo a caricare, eppure succede.
Infatti non sono pochi i casi in cui il design è quasi perfetto, ma non produce i risultati sperati. Questo perché esistono dei problemi di fondo che magari sono sfuggiti alla tua attenzione. Per risolvere questo tipo di problemi bisogna sempre iniziare con un Web Usability Test.
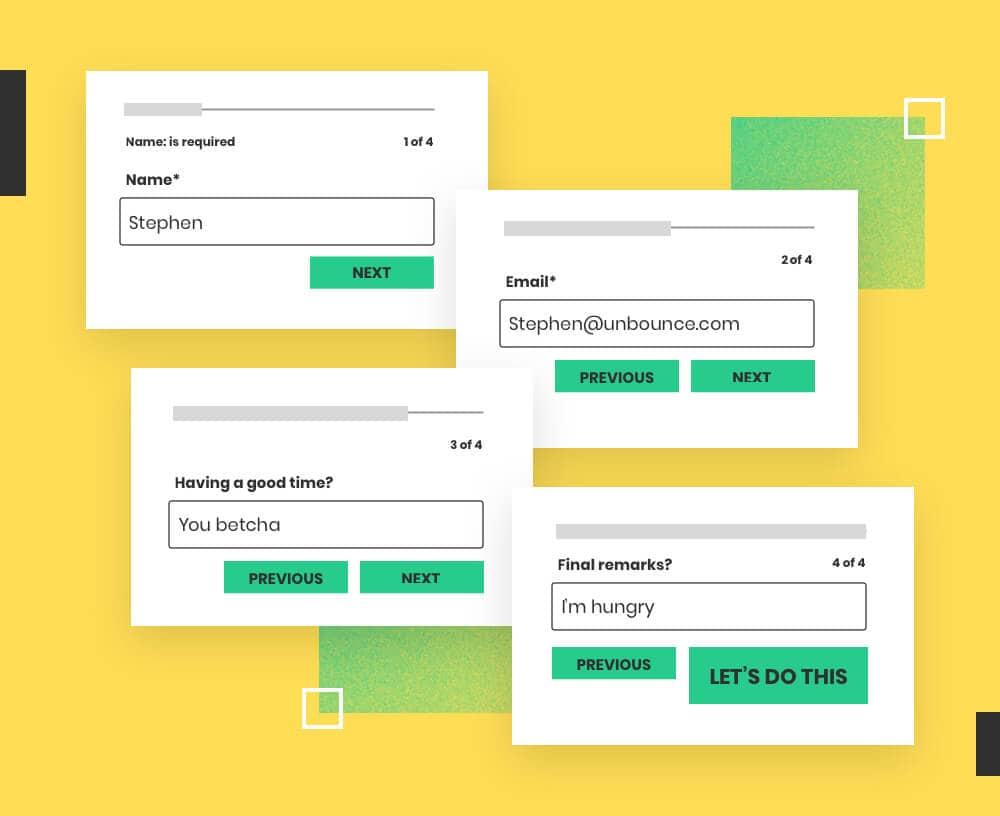
Se ci sono dei forms da compilare sul tuo sito, prediligi quelli semplici, sia in termini di design che in termini di informazioni richieste (un form con 3 caselle da compilare ha molte più probabilità di un form da 12 caselle), oppure se ti è necessario avere tante informazioni, spezza il form in più step.

Poi, controlla sempre la fluidità di navigazione da mobile, dato che ormai i dispositivi mobili stanno superando quelli fissi in termini di visite.
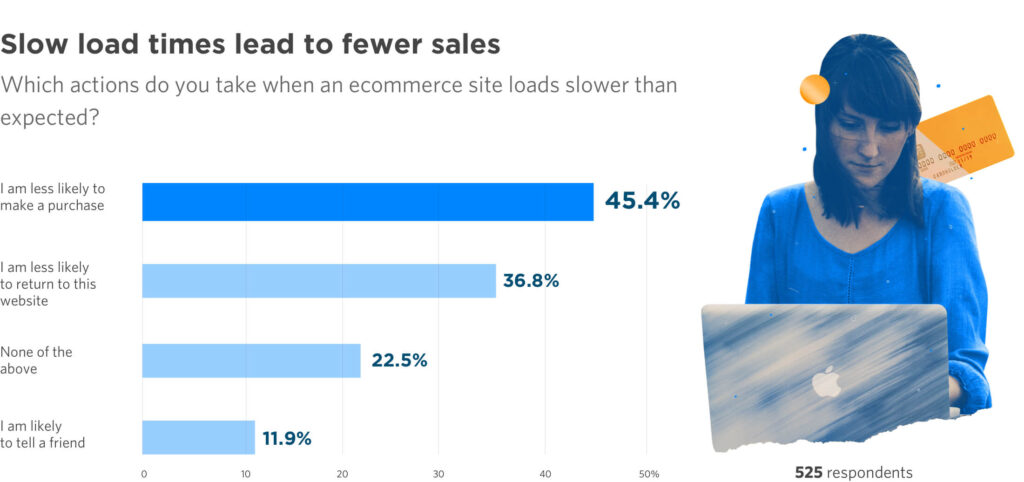
Ed infine, controlla spesso la velocità con cui caricano le tue landing page, questa è una delle principali cause per cui gli utenti abbandonano il tuo sito.

Conclusioni
Speriamo che questo articolo sui 6 principi di design per convertire meglio ti abbia fornito degli spunti per poter intervenire sul tuo sito e migliorarlo, con l'intenzione di avere un processo di CRO ancora migliore.
Non dimenticarti che, sebbene siano i designers coloro che fanno questo tipo di intervento, tu come analyst devi essere capace di riconoscere gli errori e di suggerire potenziali migliorie, senza menzionare il fatto che tutti questi elementi possono essere oggetto di analisi qualitativa.
Se hai domande non esitare a contattarti, a presto 😉


