Vediamo in questo articolo cos'è Google Tag Manager Server-Side e quali sono le differenze con il Client-Side.
La seconda metà del 2022 si apre sotto il segno di due grandi temi per quello che riguarda il mondo del tracking: i recenti sviluppi in ambito privacy e l’emergere di una analytics strategy costruita ad hoc per clienti ed esigenze.
Sul primo punto, si è già scritto molto: le decisioni prese dal Garante della privacy hanno fatto alzare un polverone attorno a Google Analytics e la sua implementazione. Un tema su cui abbiamo sentito la necessità di fare chiarezza con un articolo che spiega come, al di là dei polveroni, non sia davvero il caso di farsi prendere dal panico.
Non farsi prendere dal panico, dicevamo, ma neppure sottovalutare un tema che, per complessità e importanza, deve essere trattato in maniera approfondita e sistematica.
A questa necessità risponde il secondo grande tema a cui facevamo riferimento: l’analytics strategy. Scegliere il tool di analytics perfetto, la soluzione ideale per quelle che sono le esigenze, non è facile ma abbiamo scritto una guida per aiutarvi a orientarvi nel mondo dei tool attraverso un metodo efficace.
A proposito di Analytics strategy capaci di venire incontro alle recenti esigenze di compliance, la soluzione che noi di Digital Pills consigliamo più spesso ai nostri clienti per la sua versatilità e per la sua capacità di rispondere alla maggior parte delle esigenze è Google Tag Manager Server Side con Google Analytics 4.
In questo articolo non ci soffermeremo troppo sulle basi di Google Tag Manager e ci concentreremo su cosa cambia con il passaggio al Server-Side. Per chi avesse bisogno di un ripasso, però, abbiamo l'articolo che fa al caso vostro proprio qui.
Per chi, invece, avesse voglia di sapere qualcosa di più su GA4, può leggere il nostro articolo qui.
GTM Client-Side
Togliamo subito dal nostro sentiero gli ostacoli e soffermiamoci qualche riga sulla differenza tra Client-Side e Server-Side. Questa differenza è fondamentale per comprendere la rivoluzione in atto in casa GTM.
Finora, Google Tag Manager è sempre stato uno strumento Client-Side, ovvero che “vive” sul dispositivo dell’utente. Questo significa che ogni volta che una persona visita un sito che utilizza GTM, anche tutto il relativo container viene caricato sul dispositivo, con possibili impatti sulla performance.
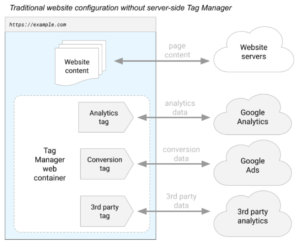
Il funzionamento del Google Tag Manager "classico" è abbastanza semplice e Google ci aiuta con questa immagine:

Google Tag Manager è caricato sul device dell'utente (assieme al resto del sito). Tag Manager spara dei tag che "parlano" direttamente con i tool esterni che risiedono in server esterni. Si crea, quindi, una sorta di catena: GTM comunica con le altre piattaforme (Google Analytics, Google Ads, Facebook, AdRoll) e ognuno di loro comunica con il proprio server (Google Analytics con il server Google Analytics e così via).
Per fare in modo che il browser comunichi con questi server è necessario che ogni tag aggiunga delle librerie JavaScript sul sito in maniera tale da permettere le chiamate tra browser e servizi esterni.
Come potete immaginare, le conseguenze sono tre:
- Molti tag significa minori prestazioni.
- Ad un certo punto, nella catena, smettiamo di avere controllo diretto sui dati raccolti.
- Permettiamo ai servizi esterni di agire direttamente sul nostro sito.
GTM Server-Side
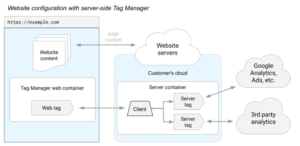
E ora cosa cambia? E ora cambia un po' tutto. Con l'introduzione del Server-Side, cambia lo schema di raccolta dati. Ancora con l'immagine di Google:

Come potete vedere la prima differenza è che si aggiunge un elemento, il Server Container. Il server container è il ponte tra browser e servizi esterni. GTM comunica con il Server Container per informarlo su quale evento è stato attivato. In questo caso, nel nuovo GTM e nell'immagine, a recepire l'evento sarà il Client. Ora è il nostro server container, una volta ricevuto l'evento, ad attivare i tag Server-Side che comunicano direttamente con le piattaforme esterne.
Sì, ma in pratica cosa cambia?
Google Tag Manager Server-Side nasce con l’intento di alleggerire la parte client (ovvero quella che sta sul browser degli utenti) e trasferire queste operazioni sul server.
Una prospettiva sicuramente interessante e, come detto, capace di incontrare molte delle esigenze dei clienti. Molte ma non tutte. Capire se GTM Server Side fa al caso vostro è sicuramente il primo punto da smarcare. Anche su questo, vi veniamo in soccorso con una guida per capire se è lo strumento che fa al caso vostro, potete leggerlo qui.
In pratica questi sono alcuni dei miglioramenti:
- Vivendo su un server, il container può ricevere dati da fonti diverse. Non solo siti web, ma anche app, dispositivi internet of things e molto altro.
- Grazie al nuovo modello, si eviterà quel proliferare incontrollato di pixel e script che popolano i container GTM classici, migliorandone le performance. Tutti i file JavaScript di terza parte verranno sostituiti da uno stream di eventi consolidato.
- Server-side vuole dire controllo assoluto sui dati: con il nuovo GTM saprai sempre quali dati sono inviati e a quale piattaforma. Prima di passare le informazioni possiamo modificarle secondo le nostre esigenze.
- Server-Side è anche maggiore sicurezza perché gli script dei vendor non vengono più caricati a livello di browser e device. Ma non solo, anche le credenziali degli utenti non vengono più esposte sul browser, come purtroppo capita normalmente, rendendo più difficile il furto dei dati. Questo vuol dire maggior controllo sulle PII (Personally Identifiable Information)
- Non solo affidabilità, grazie al Server-Side otterremo anche un miglioramento delle performance del sito
- Grazie a Server-Side diventa possibile aggirare l’impatto dei blockers in maniera legale e rispettosa delle scelte dell’utente in tema privacy. Questo vuol dire un miglioramento degli eventi di advertising tracciati.
Non solo aspetti positivi, però, con il passaggio al Server-Side, andiamo anche incontro a rischi e complicazioni:
- Il primo problema è sicuramente legato alle difficoltà di implementazione, soprattutto per quanto riguarda l'apertura dell'istanza server su Google Cloud Platform.
- Un altro aspetto delicato è quello dei costi. Su questo meglio fare chiarezza, non sarà GTM a diventare a pagamento. Ciò che dovremmo pagare saranno i costi di gestione del server, per il momento della Google Cloud Platform, che potrebbero ammontare ad almeno 80 euro al mese.
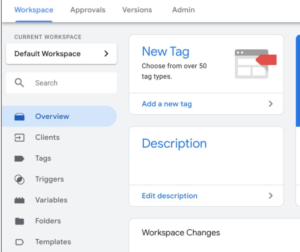
Come cambia GTM?
Come ci si potrebbe aspettare, qualche aspetto dell'interfaccia e delle funzionalità di Google Tag Manager verrà modificato. Vediamo qui in breve cosa c'è di nuovo (per avere una visione chiara dal punto di vista operativo di ogni aspetto e cambiamento di Google Tag Manager Server-Side, il consiglio come sempre è di fare riferimento al blog di Simo Ahava e al suo articolo qui):
- Come già scritto, avremo un nuovo container, quello server, appunto. Da usare assieme (il container server da solo non basta) al container web. Sarà proprio questo container che dovremo collegare alla Google Cloud Platform.
- I tag nativi disponibili per il momento sono solo per Google Analytics: Universal Analytics e App+Web ma, considerando che qualsiasi servizio che accetta le richieste HTTP può esser configurato per diventare un tag, ci aspettiamo di vedere nascere un bel po' di custom template nei prossimi mesi.

- Per quanto riguarda i trigger, ne troviamo di un solo tipo: custom trigger. Questo perché il container server non sarà legato a trigger creati ad hoc come quello di visualizzazione pagina o di click. I tag saranno sparati solo se il Client li avrà istruiti a farlo.
- Il Client entra nella lista degli elementi di GTM assieme a tag e variabili, pronto a fare da ponte tra sito e terze parti. Il suo obiettivo sarà duplice: registrare le richieste HTTP entranti e definirle in maniera tale che possano essere utilizzate dai tag per completare la richiesta nel server.

Confusi? Proviamo a chiarire con un esempio. Se volessimo tracciare un click su una determinata area del sito per inviare i dati al nostro Google Analytics, dovremmo seguire questi passaggi:
- Inserire nel nostro sito uno snippet gtag.js che invii un evento dal nome "click" al container server.
- Creare un Client Universal Analytics che sia capace di ricevere l'evento.
- Creare un trigger legato al Client che scatti quando il nome dell'evento è "click".

- Realizzare un tag Universal Analytics che invii il dato a GA.
Un passaggio in più ma molto più controllo dei dati.
L'implementazione passo passo
Vediamo insieme quali sono gli step necessari per implementare il tracciamento server side con GTM. Per farlo partiamo proprio dalla piattaforma. A causa del suo carattere tecnico e complesso dell'operazione, in questo paragrafo indicheremo gli step senza soffermarci sui sotto step tecnici su cui non possiamo dilungarci senza trasformare questo articolo in un libro:
- Apertura account GCP
Apriamo un account nella Google Cloud Platform attraverso la creazione di un account di fatturazione e, se mancante, di un progetto. - Creazione del Server Container su GTM
Apriamo il container Server, creando un nuovo account e selezionando la tipologia Server - Creazione del Tagging Server su GCP (in ambiente di test)
- Configurazione e mappatura del Custom Domain
Questo step permette al nostro sistema di tracking di agire in un contesto di prima parte. Per questo passaggio, è necessaria una modifica dei record DNS da parte dei gestori del sito - Upgrade dell'infrastruttura per l'ambiente di produzione
Questo step è fondamentale per passare da un ambiente di test con funzionalità e prestazioni limitate ad un ambiente di produzione ad alte prestazioni computazionali - Configurazione del Tracking Server Side su GTM Container Client e Server
Insomma, la rivoluzione sembra essere iniziata e noi siamo qui per darti tutti gli strumenti per tirare fuori il meglio da questo aggiornamento. Cosa ne pensi? Credi che lo userai con i tuoi clienti o per il tuo sito?
Conclusioni
Speriamo che questo articolo ti sia piaciuto!
Se vuoi approfondire la conoscenza dello strumento per scoprire se è la soluzione che fa per te


