Cosa imparerai
In questo articolo cercheremo di fare chiarezza su uno degli strumenti più sottovalutati nel settore del digital marketing: Google Tag Manager (GTM). Si tratta di uno strumento utilissimo per gestire tutti i tag e gli script di tracciamento del tuo sito web.
Per prima cosa vogliamo sottolineare che GTM non è un’alternativa a Google Analyics (GA), al massimo una sua controparte naturale.
Google Tag Manager: a cosa serve?
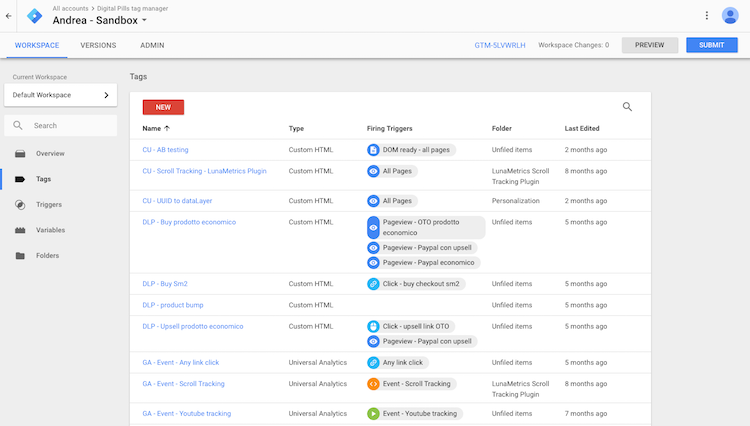
Google Tag Manager è uno strumento potente, talmente potente che se utilizzato in modo improprio può rendere inutilizzabile il sito web su cui è stato installato. Se sei alle prime armi ti consigliamo quindi di creare una sandbox, un’area di lavoro di test su cui fare esperimenti senza rischiare di fare alcun danno.
Essendo uno strumento così complesso e potente, per semplificare potremmo dire che Google Tag Manager può essere utilizzato a tre livelli diversi:
- Su livello base, per la gestione dei tag di Google e di terze parti, per il tracciamento dei visitatori e delle conversioni pubblicitarie. Tramite GTM è infatti possibile implementare più di 60 tipi di tag come ad esempio il pixel di Facebook, strumenti per le heat map come Hotjar, altri strumenti di web analytics come Eulerian.
- Ad un livello intermedio, per arricchire i dati raccolti con Google Analytics inviando informazioni più dettagliate sulle azioni che gli utenti compiono sul sito web. Ad esempio potremmo inviare una hit (una riga di database) a GA ogni volta che un visitatore clicca su un bottone o su un link all’interno della mia pagina.
- Per un livello avanzato, come libreria Javascript per interagire in modo più profondo con la struttura del sito web.
Per esempio è possibile utilizzare Google Tag Manager per inviare dati sui visitatori del tuo sito web ad un foglio di calcolo Google Sheets.
Vediamo quindi brevemente un caso di utilizzo per ognuno di questi livelli.
Utilizzo di Google Tag Manager a livello base
Nella sua forma più semplice, Tag Manager è uno strumento che permette di gestire in modo visuale gli script di tracciamento e le modalità di attivazione dei tag all’interno del tuo sito web. Se non sei un tecnico, probabilmente ti starai chiedendo, cosa significa modalità di attivazione dei tag?
Per fare chiarezza su questo punto ti consiglio di leggere il nostro articolo Tag, attivatori e variabili: guida base a Google Tag Manager.

Per esempio, potremmo voler installare un pixel di conversione di una piattaforma come Facebook. Facciamo finta di essere un portale di ecommerce, dove la transazione è confermata quando l’utente atterra sulla pagina www.portalecommerce.com/conferma-ordine.
Avrò quindi bisogno che GTM “spari” il pixel di conversione di Facebook ogni volta che un utente atterra sulla pagina /conferma-ordine. Niente di più facile, GTM è nato proprio per questo.
Ecco i passi da seguire
NOTA PER I PIÙ’ ESPERTI: Facebook presenta delle particolarità a cui bisogna prestare attenzione (es. Tag sequencing con il pixel principale). Lo scopo di questo articolo non è fornire una guida passo-passo alla configurazione del pixel di Facebook, ma una panoramica delle opportunità che fornisce Google Tag Manager. Non affronteremo quindi i dettagli di questa configurazione.
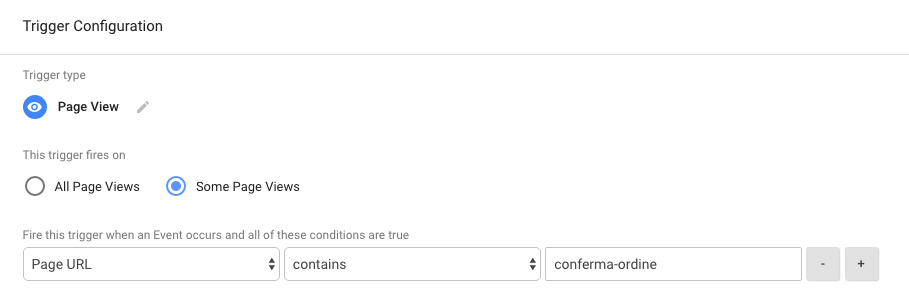
- Creare un nuovo attivatore che abbia come condizione “Pageview” delle pagine che contengono conferma-ordine all’interno dell’URL.
 Soprattutto per le pagine di conferma ordine consigliamo di utilizzare l’opzione CONTAINS e non EQUALS perché spesso i CMS inseriscono in coda all’URL dei parametri come ad esempio l’id dell’ordine. La mia pagina potrebbe qiundi diventare www.portalecommerce.com/conferma-ordine?id=18819167386745: con condizione EQUALS Tag Manager non sparerebbe il mio pixel, con CONTAINS invece sì.
Soprattutto per le pagine di conferma ordine consigliamo di utilizzare l’opzione CONTAINS e non EQUALS perché spesso i CMS inseriscono in coda all’URL dei parametri come ad esempio l’id dell’ordine. La mia pagina potrebbe qiundi diventare www.portalecommerce.com/conferma-ordine?id=18819167386745: con condizione EQUALS Tag Manager non sparerebbe il mio pixel, con CONTAINS invece sì. - Creare un tag di tipo HTML Personalizzato (al momento Facebook non è supportato come tag nativo da Google) e associarlo al mio attivatore.
Con la stessa logica è quindi possibile gestire Google Analytics (che potremmo volere su tutte le pagine del nostro sito) oppure Hotjar, Linkedin, Adwords e molti altri script interni o esterni al mondo Google.
Utilizzo di Google Tag Manager a livello intermedio
Dopo aver familiarizzato un po’ con questo strumento possiamo finalmente iniziare a divertirci davvero. Come dicevamo all’inizio dell’articolo, Google Tag Manager è infatti la controparte naturale di Google Analytics e ci permette di arricchire i dati che raccogliamo sui nostri utenti.
Ricordiamo infatti che nella sua configurazione di base l’unica informazione raccolta da Google Analytics è la visualizzazione di pagina. Tutti i dati aggiuntivi che potrebbero interessarci (es. click sui link, scroll rate, custom dimensions e così via) non sono tracciate di default.
Uno dei casi in cui Google Tag Manager può tornarci utile è l’impostazione di una dimensione personalizzata (custom dimension) su Google Analytics. Se non lo sapessi, le dimensioni personalizzate sono delle dimensioni addizionali che è possibile impostare per aggiungere più informazioni al proprio account Analytics. Tramite Tag Manager è possibile arricchire i dati inviati a Google Analytics.
Facciamo l’esempio di un portale di informazione, che vuole suddividere i propri utenti in subscriber (coloro che pagano un abbonamento) e free members (i lettori degli articoli gratuiti).
Ecco come procedere
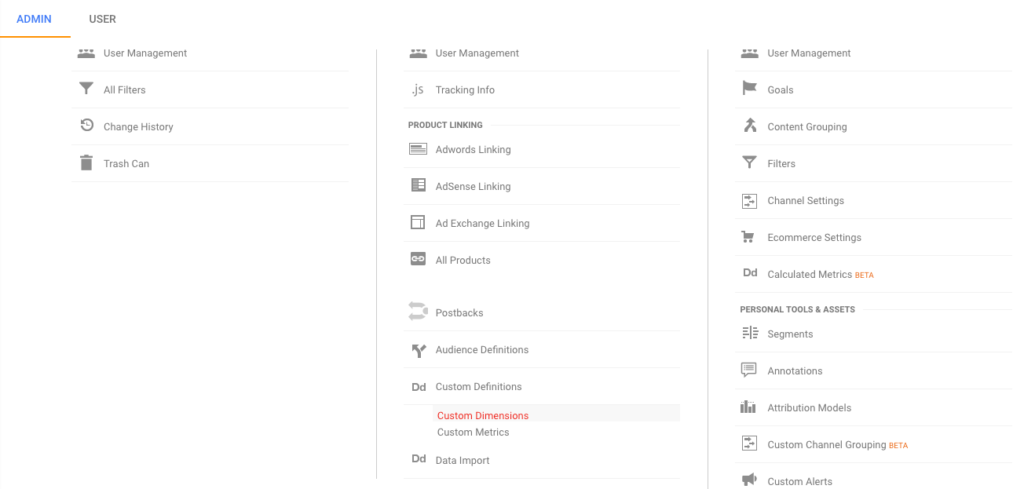
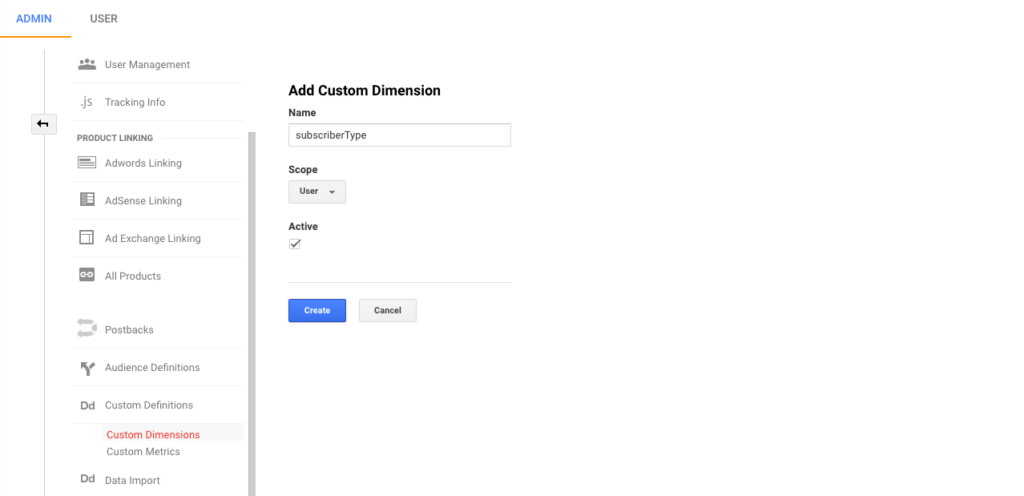
- Creo la nuova dimensione personalizzata su Google Analytics. Per farlo posso andare su Admin -> seleziono la property che mi interessa -> custom definitions -> custom dimensions

 Impostiamo la variabile con “user scope” e segnamoci da qualche parte l’indice (il numero assegnato).
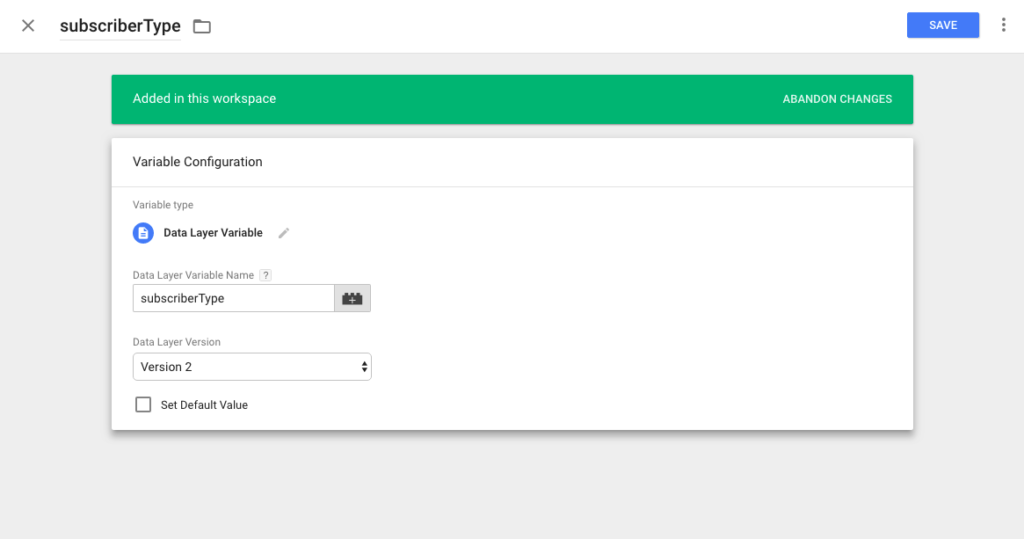
Impostiamo la variabile con “user scope” e segnamoci da qualche parte l’indice (il numero assegnato). - A questo punto possiamo passare a Google Tag Manager. Per semplicità consideriamo il caso in cui gli sviluppatori ci hanno aiutato, inserendo un dataLayer.push che qualifica il tipo di lettore:subscriberType: ‘freeMember’ // valore nel caso di una persona non iscrittasubscriberType: ‘subscriber’ // valore nel caso di un abbonatoPossiamo quindi intercettare il valore di subsciberType con una variabile dataLayer che possiamo creare andando su variabili -> User-Defined Variables -> nuova e impostandola in questo modo:

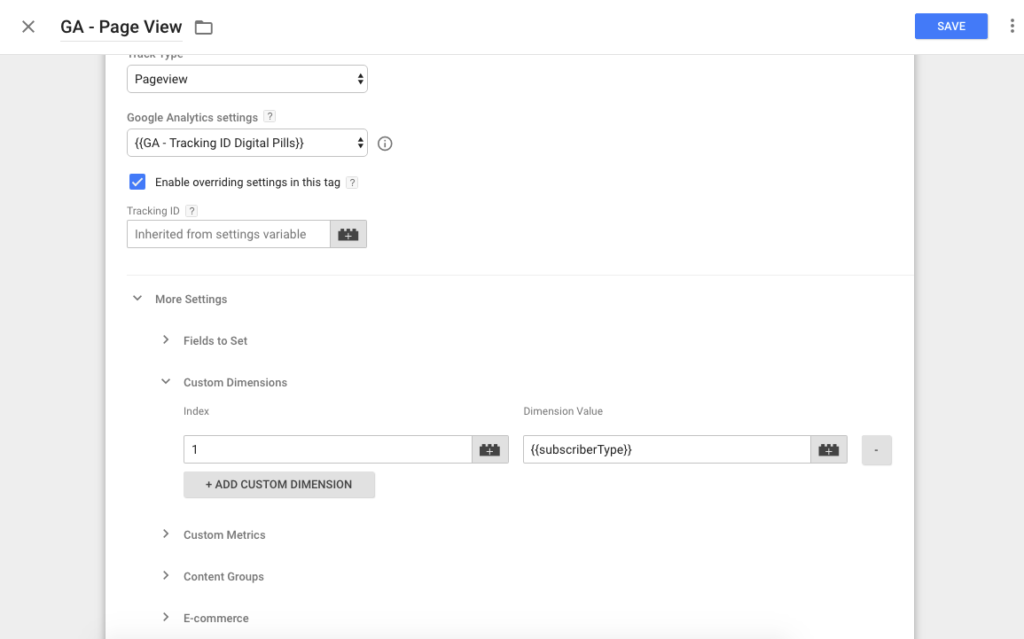
- Infine, andiamo sul nostro tag Pageview di Google Analytics e impostiamo la dimensione personalizzata, in modo che assuma il valore della variabile che abbiamo appena impostato:

NOTA: Nel caso riportato la variabile di riferimento ha sempre un valore, che può essere freeMember o subscriber. Bisogna prestare attenzione nel caso si vogliano impostare dimensioni personalizzate che potrebbero non avere un valore: in questo caso è importate inserire ‘not set’ per poter utilizzare correttamente Google Analytics. Questo punto è un po’ tecnico, quindi se hai dubbi in merito contattaci senza impegno.
Utilizzo di Google Tag Manager a livello avanzato
Già a livello base e intermedio GTM offre una marea di funzionalità, ma cosa è possibile fare se decidiamo di spingerci un po’ più avanti? Se abbiamo voglia di “sporcarci un po’ le mani” Google Tag Manager ci permette di interagire con la struttura del nostro sito web in modo virtualmente illimitato.
Vediamo un esempio di utilizzo che potrebbe tornarti utile: utilizzare Google Sheets come database esterno per salvare alcune informazioni dal tuo sito web. Non abbiamo inventato noi questa soluzione, quindi ti rimandiamo alla guida completa a questo link:
Qui cercheremo soltanto di riassumere quello che ganotes spiega già in maniera egregia. Ecco come funziona questo sistema:
- Per prima cosa è necessario creare un nuovo documento di Google Sheets, che sarà il posto in cui andremo a salvare le informazioni che ci interessano.
- Poi si inserisce lo script (creato originariamente da Martin Hawskey) all’interno dello script editor che si trova sotto al menu tools -> script editor. Questo pezzettino di codice serve a creare un punto di ingresso per i dati che invieremo tramite GTM, e a sistemarli correttamente all’interno del foglio.
- Quindi si pubblica lo script come web app in modo che si accessibile dall’esterno.
- A questo punto possiamo passare a GTM. I passaggi specifici a dipendono dalle informazioni che vogliamo catturare, in questo caso l’idea è di salvare i contatti ricevuti tramite un form, ma le possibilità sono virtualmente infinite.
- L’ultimo passaggio è creare una Custom image tag che catturerà i valori delle variabili dal nostro sito web e li passerà al nostro script del punto 2. Lui si occuperà di salvare queste informazioni all’interno del foglio che abbiamo creato al punto 1.
Conclusioni
In questo articolo abbiamo cercato di offrire una panoramica di alcuni dei mondi possibili che si possono aprire conoscendo a fondo lo strumento Google Tag Manager, che a nostro avviso non deve essere visto come un semplice tool di gestione dei tag.
E tu, cosa ne pensi? Quali implementazioni da “cintura nera” hai fatto nella tua carriera? Faccelo sapere nei commenti!