Google ha appena rilasciato una funzionalità davvero interessante nel del suo software di data visualization Google Data Studio: la possibilità di integrare Google Maps direttamente all'interno delle dashboard. Si tratta di una funzionalità che apre un nuovo mondo di possibilità.
Come funziona Google Maps in Data Studio
Come al solito ho girato un piccolo video che dimostra questa funzionalità, che trovate al termine di questo articolo. I dati che ho utilizzato provengono dal demo account di Google Analytics. Ecco come impostare il vostro primo grafico che utilizza Google Maps.
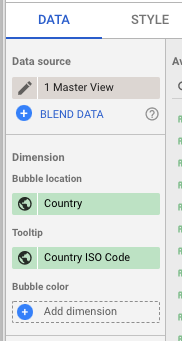
A livello di dimensioni troverete 3 controlli: bubble location (obbligatorio), tooltip e bubble color.

- Bubble location indica il criterio con il quale vogliamo che le nostre bolle siano posizionate sulla mappa: possiamo usare ad esempio il nome della nazione, il codice postale e molte altre dimensioni - basta che siano codificate correttamente e che quindi Data Studio sia in grado di riconoscerle.
- Tooltip indica l'etichetta che vogliamo sia associata ad ogni punto sulla mappa. ATTENZIONE deve essere univoca se no non funziona.
- Bubble color ci permette di modificare il colore in base al valore della dimensione, come già accade in molti altri grafici di Data Studio.
A livello di metriche, invece, come nei grafici a bolle già presenti in Data Studio l'utente può controllare la dimensione della bolla (ad esempio inserendo bolle più grandi dalle città che portano più sessioni sul nostro sito) e il colore della bolla.
Gestire lo stile delle mappe
Al momento sono già molte e interessanti le impostazioni sullo stile della mappa, che immaginiamo si amplieranno ancora nel prossimo futuro. Possiamo inserire o rimuovere i controlli sullo zoom, abilitare o disabilitare street view, e scegliere se visualizzare una mappa in stile mappa o satellite.
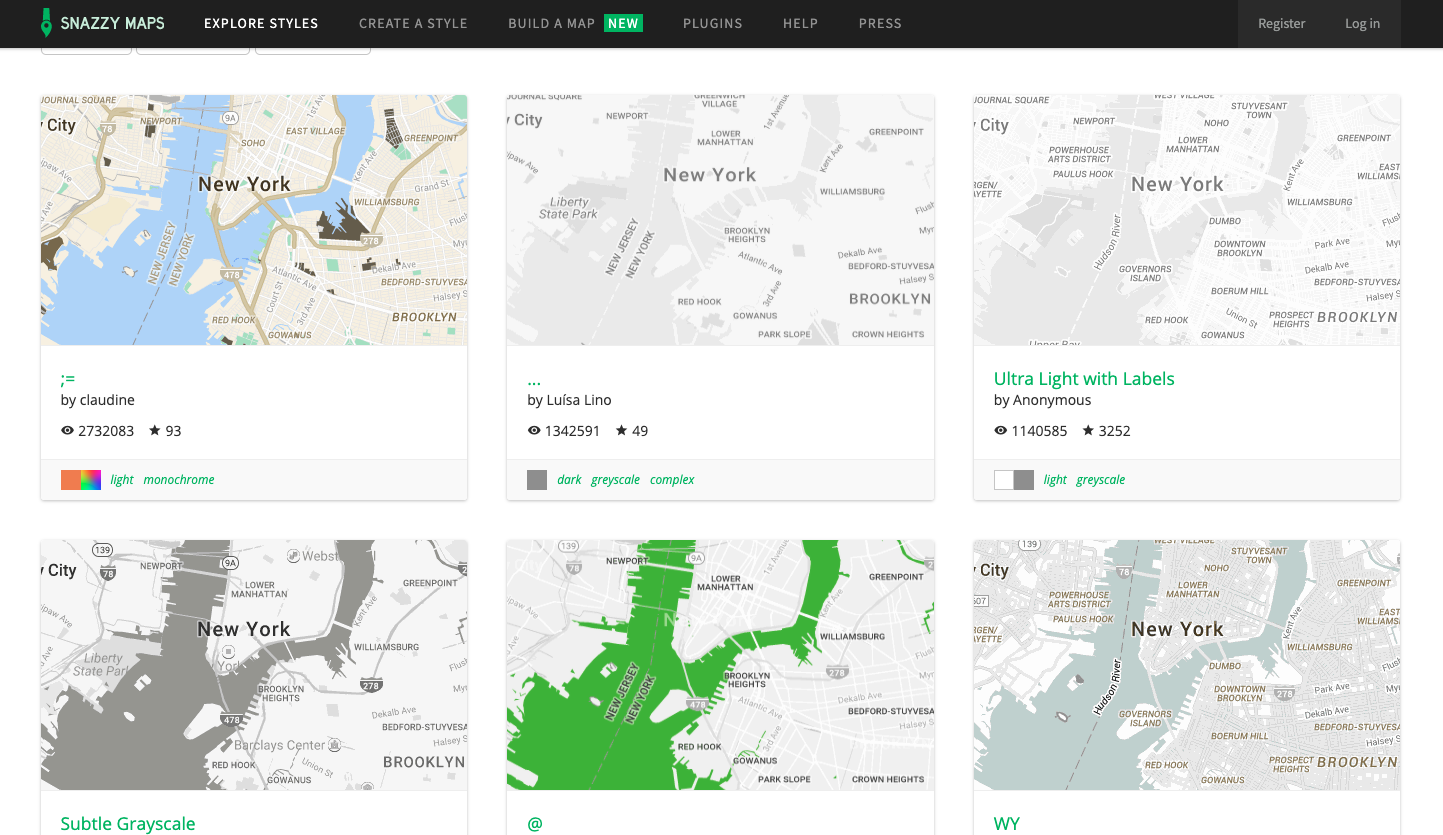
Interessantissima anche l'opzione per selezionare uno stile tra quelli di default o modificare direttamente il JSON. Vi consiglio ad esempio di andare a fare un giro su https://snazzymaps.com/, prendervi uno stile gratuito tra le centinaia a disposizione nella gallery e provare ad utilizzarlo sulla vostra dashboard. Nel video mostro come fare, è davvero semplice.

Al momento ho notato che manca (o non sono riuscito a trovarlo? Nel caso fatemelo sapere nei commenti) il controllo sullo zoom, se per esempio volessi mostrare solo un'area specifica.
Insomma, una bella novità che ci regala big G in questo weekend di inizio maggio! Ecco il breve video tutorial che ho girato.


