Qualche giorno fa abbiamo pubblicato un articolo dove abbiamo visto che cos'è una Customer Journey Map (CJM) e a cosa serve.
Con questo articolo vogliamo mostrarti quali i passaggi principali per creare la Customer Journey Map.
Non esiste uno schema predefinito valido in qualsiasi momento e per chiunque, ma esistono alcune regole di fondo perché ognuno possa costruire la propria CJM in base alle proprie esigenze, sia per le informazioni che ne deve ricavare, sia per il numero di persone e di reparti aziendali che la devono usare.
Prima di iniziare, vogliamo solo ricordati che la Customer Journey Map non è una cosa fine a se stessa, bensì uno strumento che va costruito e usato in modo corretto per individuare le implementazioni necessarie da fare al proprio sito.
Vedremo in questo articolo:
- Cosa fare prima ancora di iniziare a costruire la CJM
- Quali dati devi raccogliere e come
- La Emphaty Map Canva
- La CJM definitiva
- Le conclusioni
Iniziamo!
Cosa fare prima ancora di iniziare a costruire la Customer Journey Map (CJM)
Prima di iniziare a lavorare propriamente sulla CJM, devi definire bene i tuoi goal (esattamente come fai quando imposti il tuo Google Analytics per tracciare i dati).
Per la tua prima CJM inizia da un'area del tuo sito dove sai che c'è un problema e cerca di rimanere focalizzato. Ad esempio se hai una pagina particolare che ha un tasso di uscita molto elevato, l'analisi potrebbe concentrarsi anche solo su quella e sulle azioni che fanno gli utenti limitatamente alla pagina in questione.
Cerca di capire l'output che vuoi ottenere in modo talmente chiaro da poterlo sintetizzare in una frase di al massimo un paio di righe:
This map looks at the purchase flow on our website, and helps us understand how customers go through each step and the issues or obstacles they encounter. The map starts after users click on ‘proceed to checkout’ and ends when they get to the thank-you page.
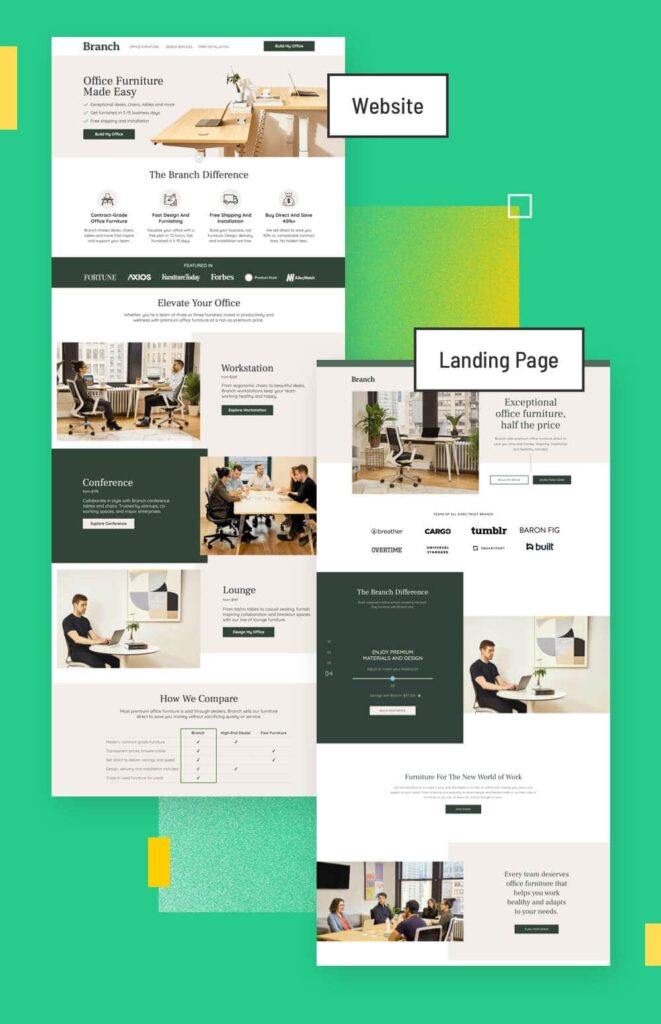
Poi stabilisci da che punto del percorso inizi a tracciare: quando l'utente arriva sul tuo sito o ancora da prima? Dalla prima pagina su cui atterra nel sito o da una specifica landing page? Rispondere a queste domande ti aiuterà a risparmiare tempo: non andare a tracciare quello che non ti serve.
Ed infine pensa a quali team della tua azienda questa mappa potrà essere utile per poterli coinvolgere, sia in fase di analisi che per fornire loro direttive in seguito.
Quali dati devi raccogliere e come
Una volta che hai chiarito i tuoi obiettivi, puoi passare a raccogliere tutti i dati di cui hai bisogno per procedere dopo ancora alla mappatura vera e propria.
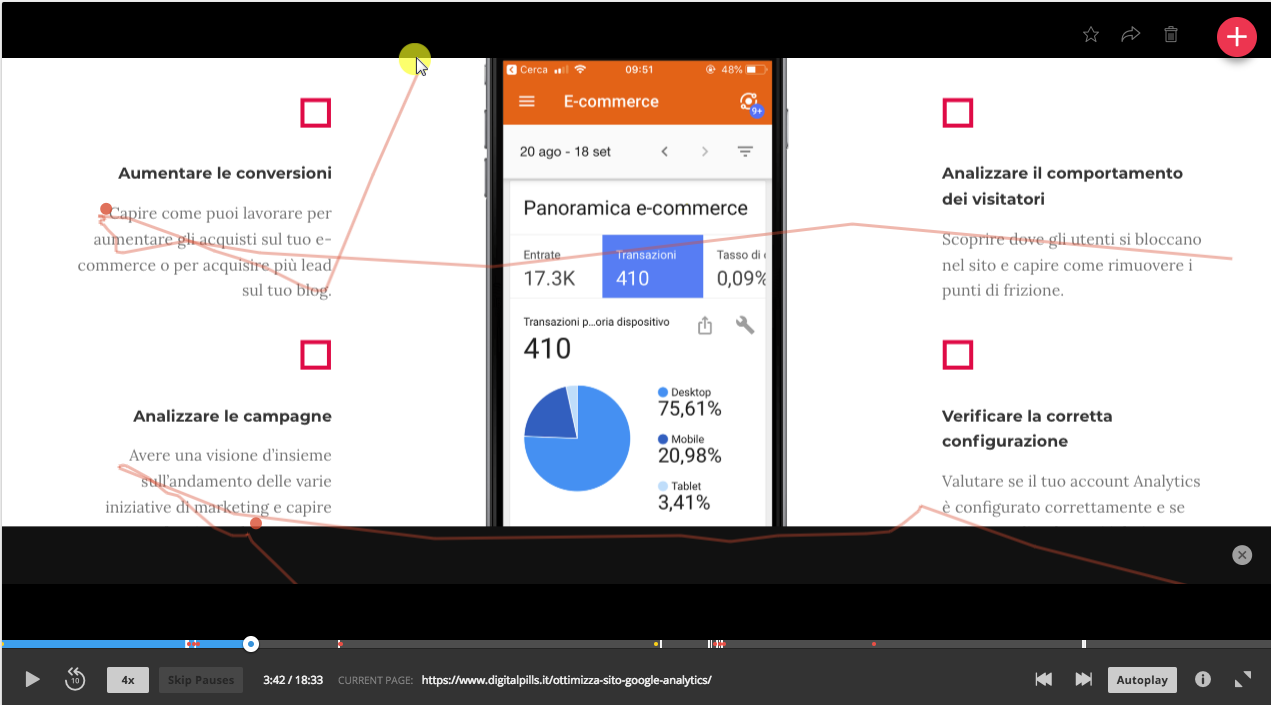
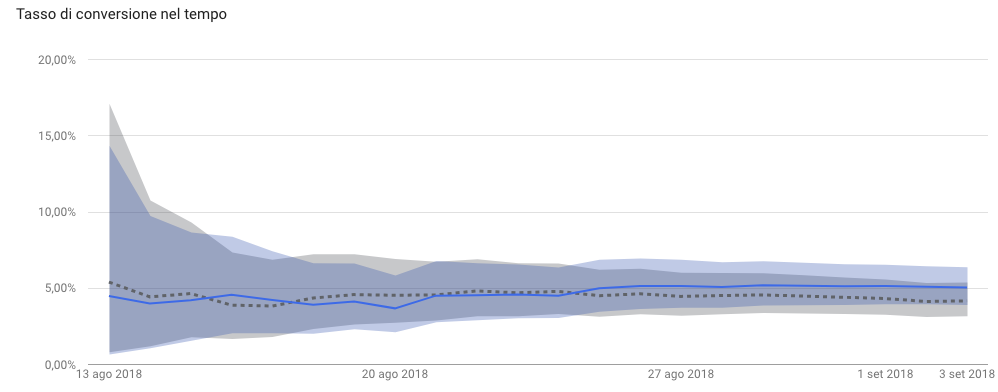
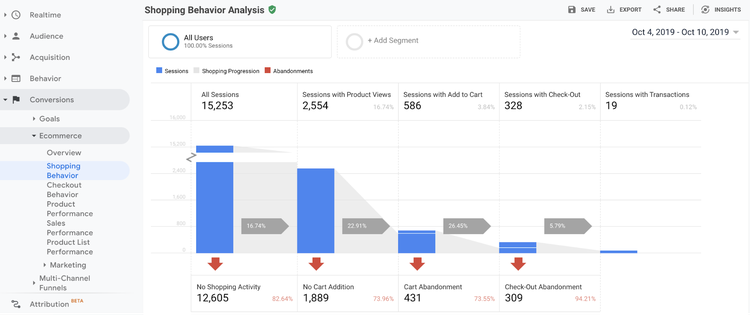
- Inizia dai dati di Google Analytics per avere una visione d'insieme su quello che succede e per individuare o confermare eventuali punti critici che devono essere oggetto di analisi.

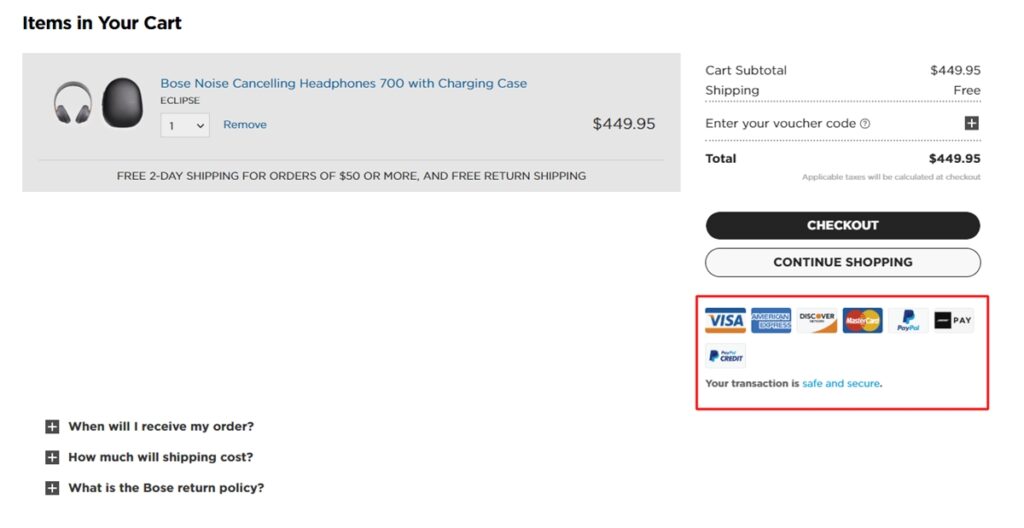
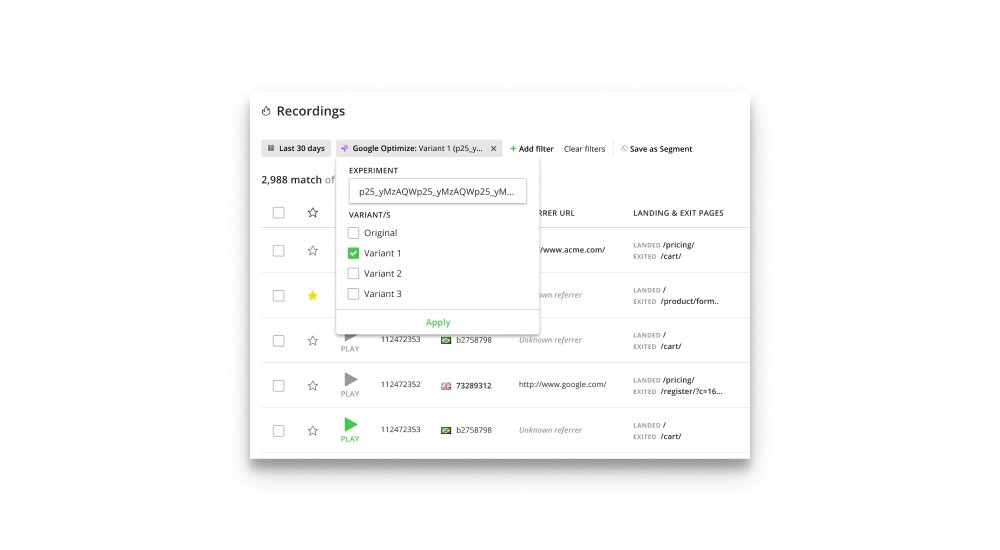
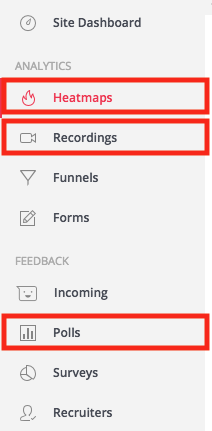
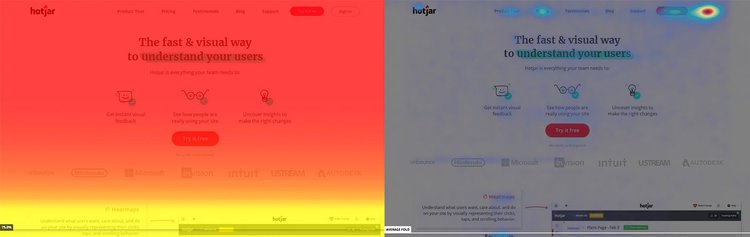
- Sono molto importanti i dati che parlano di come le persone interagiscono con le pagine del tuo sito: dove cercano di cliccare, dove guardano di più, come si muovono all'interno di una pagina, etc. Puoi ricavare questo tipo di informazioni grazie a tool come heatmaps o recordings sviluppati da hotjar.

- Usa anche i dati dei sondaggi che hai proposto ai tuoi utenti sul sito o via mail.

- Qualsiasi informazione che hai usato per creare il modello di tuo "utente tipo", a partire dalle ricerche di mercato ai problemi riscontrati dal Supporto Clienti.
- Qualsiasi informazione o dato riguardo i tuoi clienti che viene usata dagli altri reparti della tua azienda e che riguarda i tuoi clienti. Ad esempio il Sales Team ha di certo informazioni su come alcuni prezzi influiscano le scelte dei consumatori o come sono disposti a spendere per certi prodotti. Queste sono informazioni importantissime.
Quando avrai abbastanza dati, sia quantitativi che qualitativi, riguardo ai punti più importanti e critici della navigazione dei tuoi utenti potrai andare avanti. Devi sapere almeno:
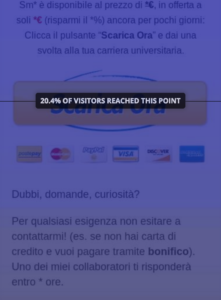
- quante persone interrompono la navigazione dopo ciascuna pagina del percorso che stai analizzando
- quali sono gli elementi di ogni pagina con cui interagiscono di più
- quali sono quelli che ignorano e quali possono essere i potenziali fattori che li fermano dal farli convertire o andare avanti.
La Empathy Map Canva
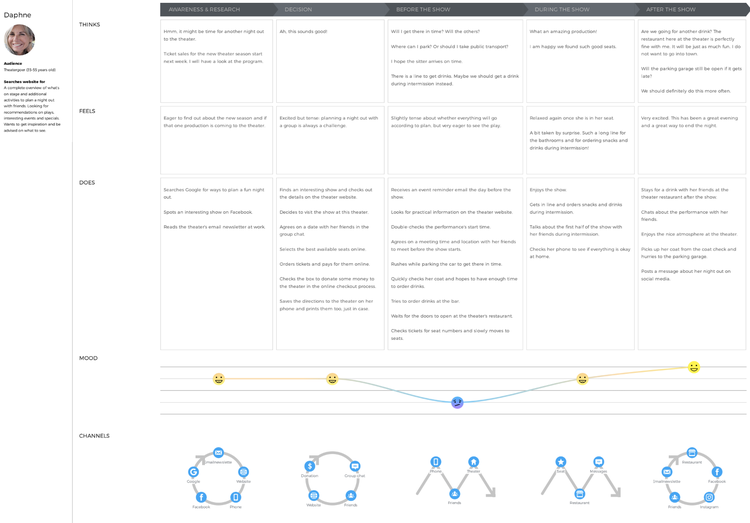
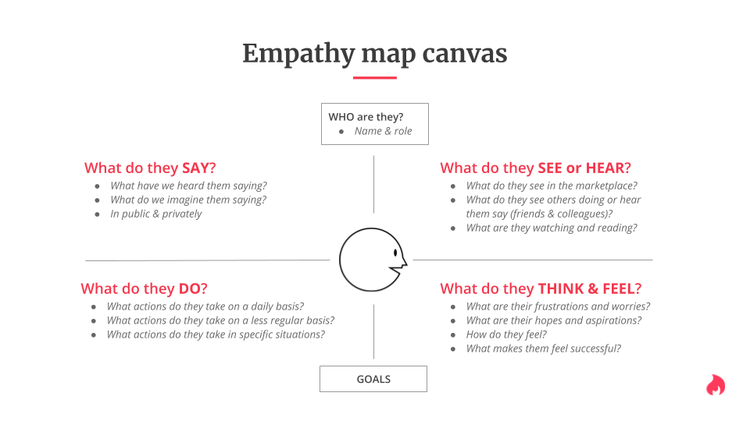
Nel creare la Customer Journey Map potrai (e dovrai) coinvolgere tutti quelli che potranno farne uso in futuro. La Emphaty Map Canva è uno strumento utilissimo da cui partire.

Grazie a questo template ognuno può, in modo organizzato e schematico, esprimersi su alcune questioni fondamentali riguardo gli utenti del sito:
- Le AZIONI che fanno i tuoi utenti
- Le DOMANDE che potrebbero avere
- I MOMENTI dove sono più FELICI
- I MOMENTI dove hanno dei PROBLEMI
- I LIMITI TECNICI a cui vanno incontro (ad esempio: non esiste un metodo di pagamento che vada bene per una certa fetta di potenziali clienti)
- Le OPPORTUNITÀ che il comportamento degli utenti suggeriscono
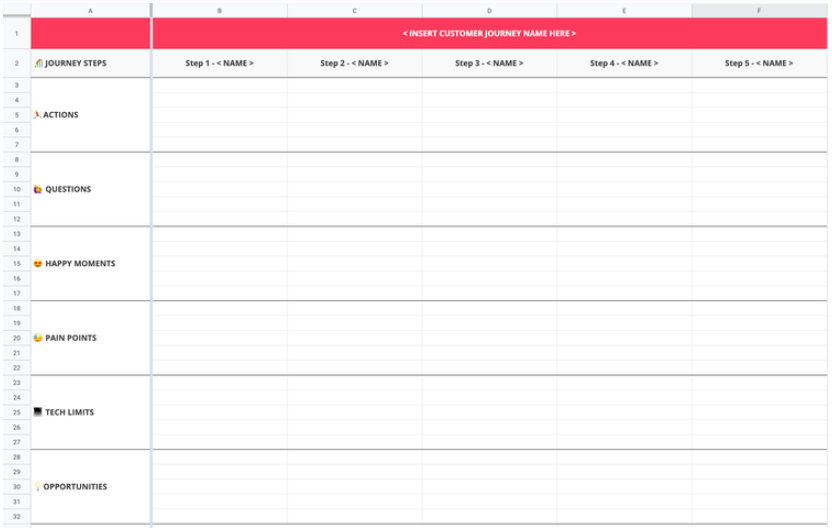
Mettendo tutte queste informazioni in una tabella simile a quella che trovi qui sotto avrai già una prima bozza della tua Customer Journey Map!

La CJM definitiva
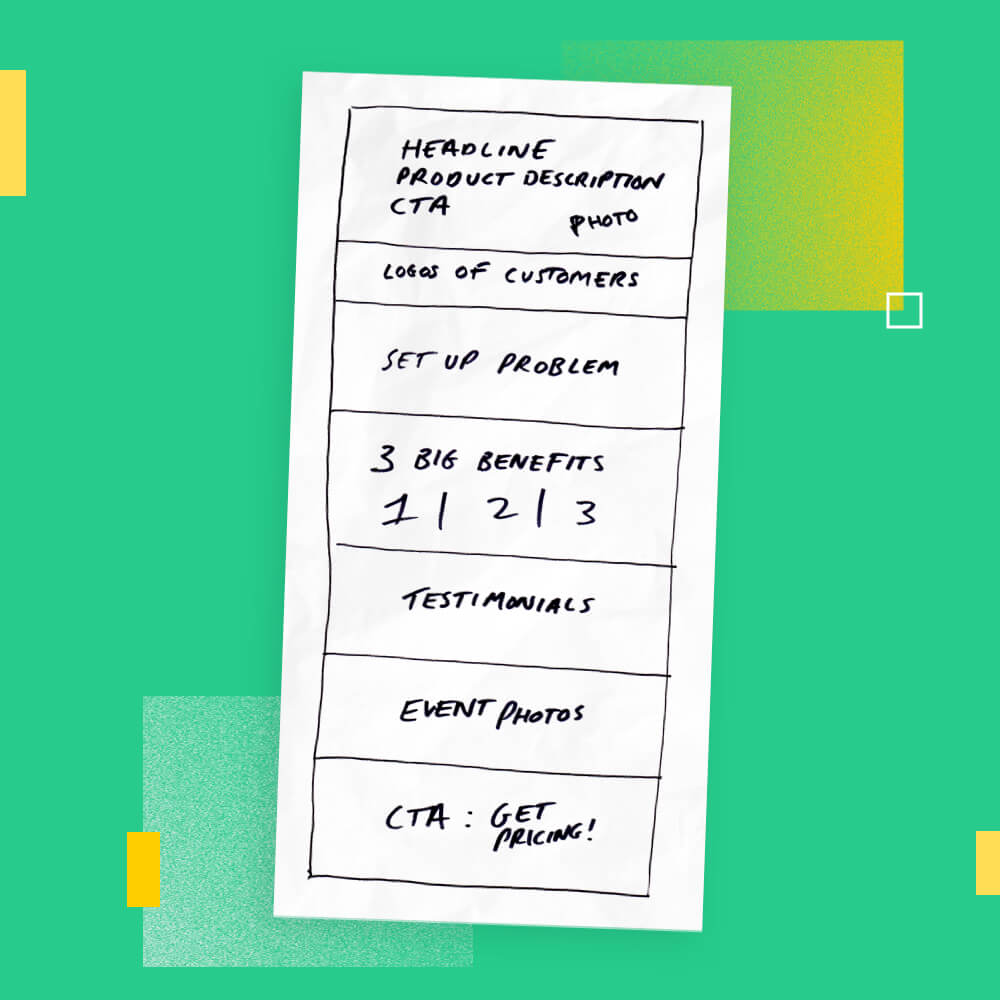
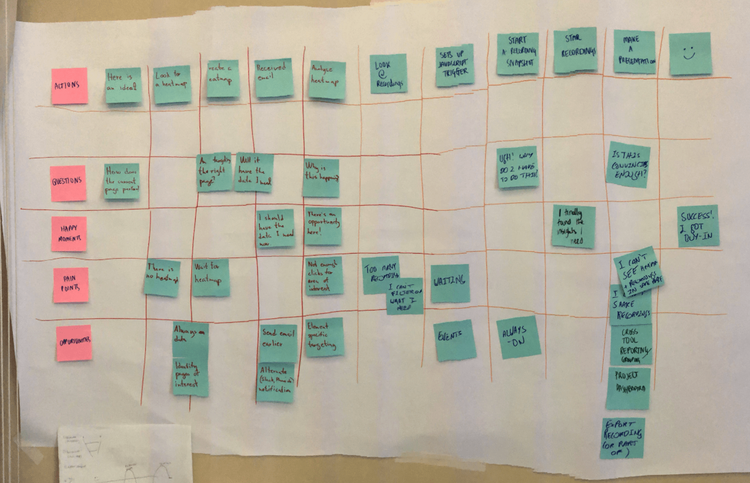
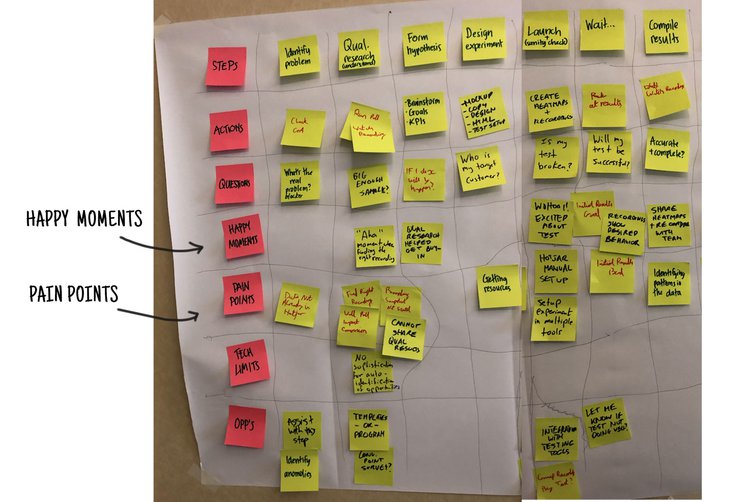
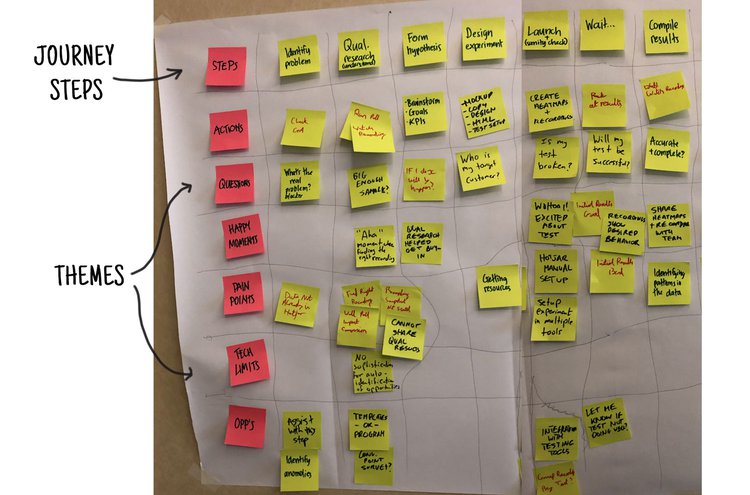
Dopo che hai la prima bozza di CJM, se non l'hai fatta in digital, ma usando i post-it, essa dovrebbe risultare a grandi linee così

A questo punto non rimane che confrontarsi con tutti quelli con cui si è lavorato per realizzarla per tirare fuori le osservazioni più importanti. Individua quali sono i punti più importanti e che sono venuti fuori di più durante la conversazione, quali sono le idee più ricorrenti o i problemi più grandi ed evidenziali.
Per arrivare alla Customer Journey Map definitiva è necessario mettere in evidenza i punti più importanti che sono usciti in evidenza durante l'analisi e che sono stati riscontrati da persone di team diversi.
Una volta che hai la CJM, è importante conservarla attentamente (una mappa fatta bene può essere usata anche per progetti che durano mesi) senza che tutto il lavoro fatto venga perso.
Ecco gli ultimi punti fondamentali:
- se hai la CJM sui post-it è meglio digitalizzarla seguendo il template che c'è nella sezione Empty Map Canva
- Crea uno schema di lavoro che ti permetta di sintetizzare tutto quello che devi avere ad ogni step di creazione della tua CJM, anche per quelle che farai in futuro
- Se hai trovato problemi del sito che non riguardano strettamente l'esperienza utente e i suoi movimenti nel sito, comunicali comunque a chi ha competenza di risolverli (ad esempio: sai di avere 100 reviews ad un prodotto, ma sul sito se ne vedono solo 50, questo potrebbe non essere direttamente un problema da risolvere con la tua analisi, ma se lo hai scovato è bene occuparsene)
Conclusioni
Ora che hai pronta la tua Customer Journey Map usala al meglio per migliorare le tue conversioni!
Un processo di analisi qualitativa di questo tipo richiede un grande sforzo, ma è anche vero che ti permette di individuare dei problemi che dalla pura analisi dei dati sarebbe impossibile scovare!
Speriamo che questo articolo ti sia stato d'aiuto, e se hai domande non esitare a contattarci 😉