Oggi parliamo di GTM Server-Side e quali sono le differenze con il Client-Side.
La Superweek 2020 è stata un evento davvero incredibile. Non capita spesso di passare tre giorni immersi nei boschi ungheresi con le migliori menti dell’analytics mondiale, a parlare di tracking, analisi, data visualization e strategia. L’evento mi è piaciuto talmente tanto che non vedo l’ora di condividere con tutti i contenuti che ho trovato più interessanti nel webinar di giovedì prossimo. Se non lo hai fatto registrati adesso a questo link! Spoiler: parlermo di app+web, implementazione di analytics, data visualization e molto altro.
In questo post voglio però parlare di una BOMBA che hanno sganciato in anteprima per i partecipanti alla Superweek nientemeno che gli sviluppatori di Google Tag Manager, Brian Kuhn e Scott Herman. Si tratta di una novità che verrà rilasciata nel corso del 2020, con data ancora da definire. Di cosa stiamo parlando? Di Google Tag Manager lato server.
Se, come me, sei un utilizzatore abituale di questo strumento probabilmente hai avuto una piccola sincope. GTM, lo strumento client-side per eccellenza, si sposta sul server? Come è possibile, e perché? Cerchiamo di andare per ordine.
Come funziona GTM, un piccolo ripasso
Se già conosci alla perfezione GTM, puoi saltare questa sezione e passare direttamente alla successiva.
Google Tag Manager è uno strumento di tag management che – nella sua funzionalità di base - permette di gestire i tag di tracciamento e di advertising senza il supporto degli sviluppatori. Ad esempio, permette di inviare a Google Analytics un evento ogni volta che viene cliccato un link, oppure a Facebook un evento ogni volta che un cliente acquista un prodotto.
Per i più nerd, si tratta di una libreria javascript con un’interfaccia visuale.
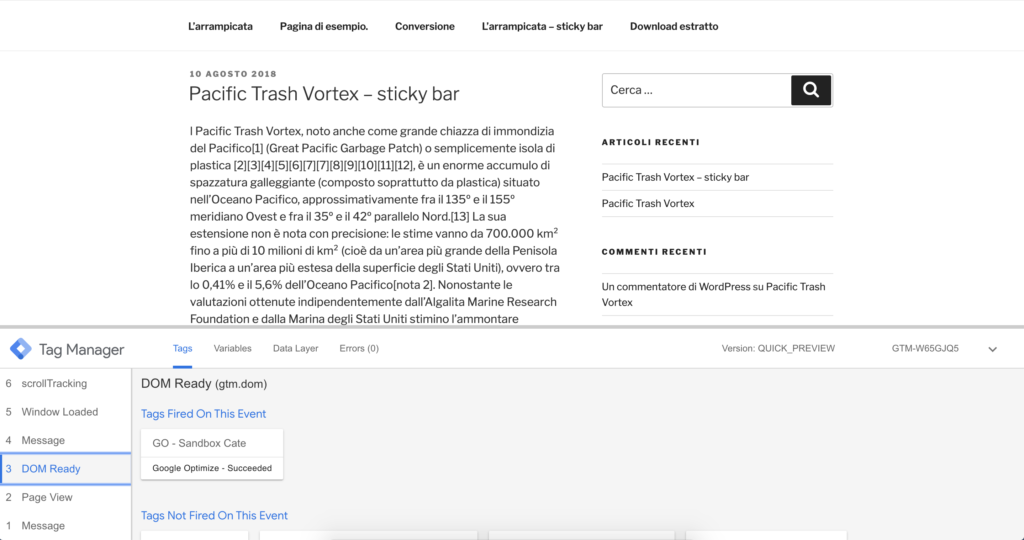
Una cosa importante da notare è che GTM è sempre stato un strumento client-side, ovvero che “vive” sul dispositivo dell’utente. Questo significa che ogni volta che una persona visita un sito che utilizza GTM, anche TUTTO il relativo container viene caricato sul dispositivo, con possibili impatti sulla performance. Il “lavoro pensante” di invio dei dati ai vari sistemi è sempre demandato al dispositivo del visitatore.

Se ti interessa approfondire GTM e i suoi possibili usi, qui abbiamo un articolo per te.
La missione del team di sviluppo di GTM

Brian e Scott hanno iniziato la loro presentazione ricordando la missione del loro team: avere sempre al primo posto performance e sicurezza.
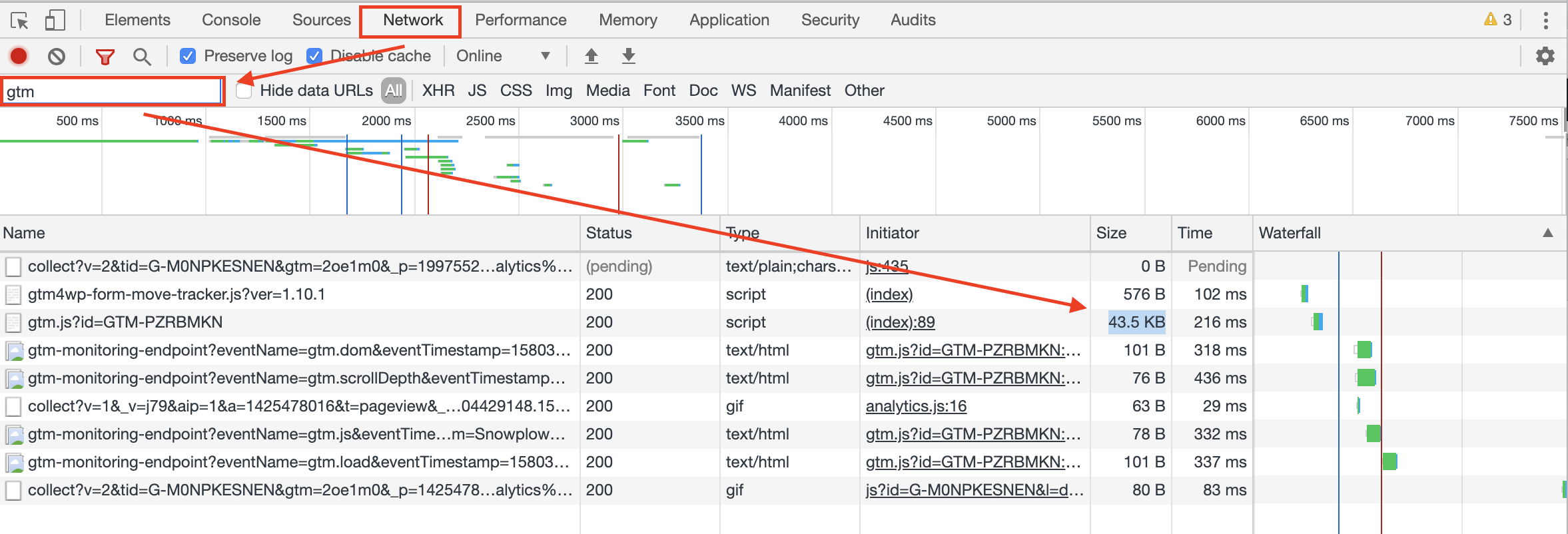
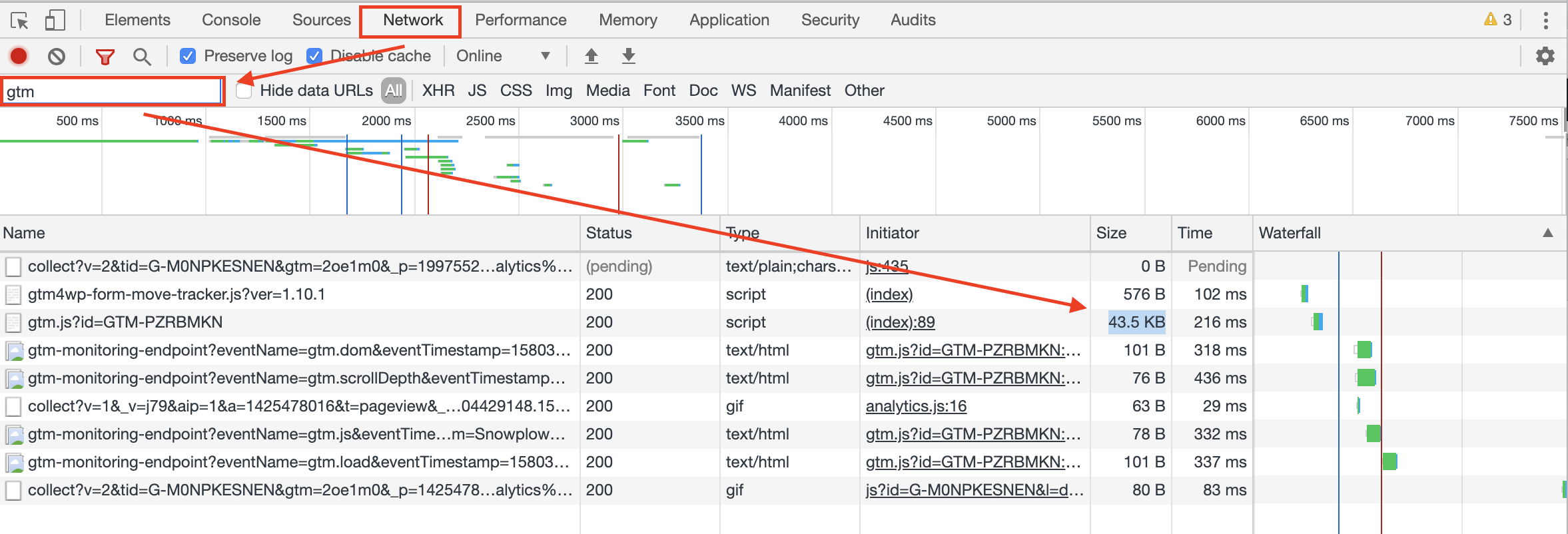
Come saprai, GTM è uno strumento molto potente ma anche pericoloso: se messo nelle mani sbagliate può rallentare o addirittura rendere inutilizzabile un sito web. Per questo ogni container ha una dimensione massima (200KB per la precisione) oltre la quale il container non può più essere pubblicato. Tra l’altro, se vuoi verificare quanto è grande il tuo container puoi farlo così (se usi Chrome, ogni browser è leggermente diverso):
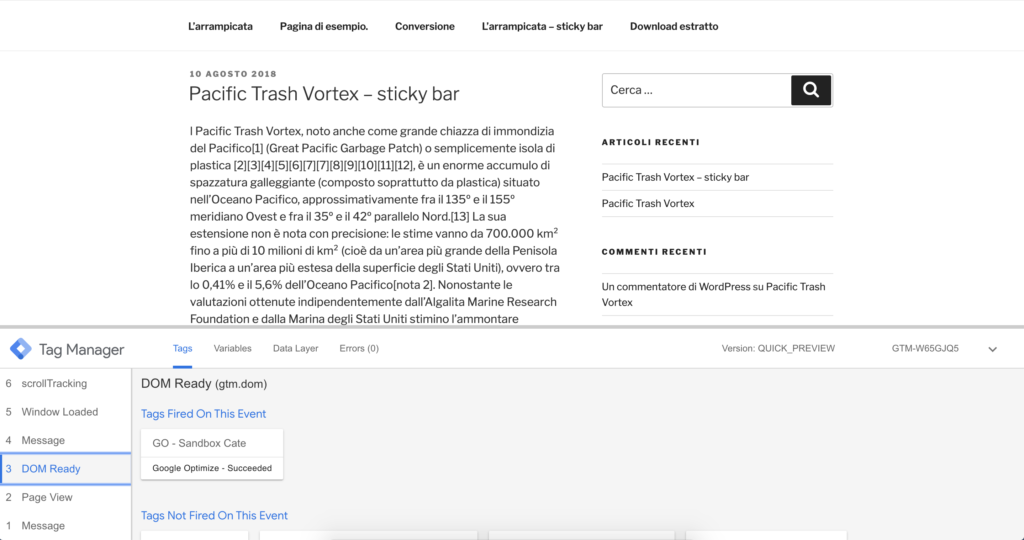
- Apri una pagina web e clicca con il tasto destro su ispeziona;
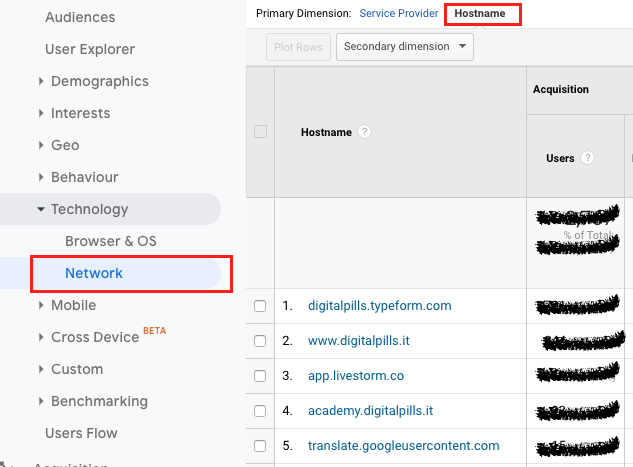
- Clicca sulla scheda “Network”, quindi filtra per chiave “gtm” e cerca la riga dove viene caricato il container. Nella colonna size vedrai la dimensione totale del tuo container.

Con il proliferare dei pixel di terze parti (come Salesforce, Facebook, Google Ads, Criteo & co) il rischio che i container GTM diventino dei mostri incontrollabili è sempre più tangibile. Agenzie che non si preoccupano della performance (cosa saranno un paio di tag e custom JS variables in più?), dipartimenti marketing senza preparazione tecnica e freelancer improvvisati sono sempre dietro l’angolo. Troppo spesso abbiamo visto container con tag ridondanti, 10 tag sparati sullo stesso evento e un’infinità di custom trigger.
GTM server-side nasce proprio con l’intento di alleggerire la parte client (ovvero quella che sta sul browser degli utenti) e trasferire queste operazioni sul server.
Un altro grande miglioramento rispetto al passato è che, vivendo su un server, il container può ricevere dati da fonti diverse. Non solo siti web, ma anche app, dispositivi internet of things e molto altro.
Secret agenda, ovvero quello che non ci hanno detto

L’annuncio arriva in un periodo storico in cui è ormai chiaro che la guerra ai cookie di terze parti è cominciata, e dove le restrizioni dei browser su quello che può e non può essere fatto sono sempre più forti.
In quest’ottica spostare i tracciamenti lato server permette di “nascondere” quello che viene tracciato, rendendo impossibile per un utente sapere cosa viene registrato. Fino ad oggi è infatti relativamente semplice monitorare quali informazioni il proprio dispositivo invia ai vari servizi, ad esempio utilizzando la scheda network di Google Chrome.
A domanda specifica di un membro del pubblico gli sviluppatori di GTM hanno detto che il sistema non è pensato per aggirare i blocchi dei browser, e che secondo loro le aziende dovrebbero sempre rispettare la volontà degli utenti. Vedremo se sarà così (o forse no)…
Come funziona GTM server-side, in pratica
Brian e Scott hanno organizzato per gli ospiti della Superweek una demo live della durata di una decina di minuti, dove hanno mostrato in pratica come funziona questo nuovo tipo di container.
Come abbiamo detto, l’idea è quella di alleggerire il carico di lavoro lato client trasferendo alcuni dei processi sul server di proprietà del sito web.
A titolo di esempio hanno mostrato un sito di viaggi, dove è installato il “classico” container GTM client-side. Su questo container si può scegliere di installare ad esempio il tag pageview di Google Analytics, o tutto quello che si crede utile mantenere lato client. La scelta di lasciare il tag di pageview di Analytics è molto sensata perché questo ci permette di impostare automaticamente il clientId sul dispositivo del visitatore, che ci sarà utile per ricondurre le sessioni allo stesso utente.
Scott ha poi mostrato il nuovo container server, che all’apparenza è molto simile a quello a cui siamo abituati. L’idea è quella di inviare delle normali richieste HTTP dal sito al server, che poi si occuperà di inviare i dati ai vari servizi.
Potenziali rischi e difficoltà di GTM server-side
Ovviamente non è tutto oro quel che luccica. GTM server-side è sicuramente una grande innovazione, che permetterà a tutti noi web analyst di aprire nuove frontiere del tracking. Ma tutto questo si porta dietro diversi caveat. Vediamo i principali.
1 – Maggiore difficoltà di implementazione
Anche se a detta del team di GTM tutto è studiato per rendere più semplice possibile l’implementazione anche per le persone non tecniche, di fatto sarà necessario creare un’istanza server su GCP (Google Cloud Platform) o altro servizio – cosa che per gli utenti meno esperti potrebbe risultare complessa. Stando a quanto detto dal team di Google, questo processo dovrebbe richiedere non più di 30 minuti.
2 – Costi di gestione
Spostando tutto il “lavoro sporco” di invio dei dati al nostro server, invece che sui dispositivi degli utenti, di fatto sarà il proprietario del sito web a doversi accollare i costi di gestione. A quanto dovrebbero ammontare? Difficile dirlo con certezza, ma secondo quando ha detto Brian Kuhn in base a delle simulazioni condotte da Google su siti ad alto traffico il costo dovrebbe essere di circa €200 al mese.
3 – Gestione degli identificativi utente più complessa
Uno dei grandi vantaggi del tracking lato client è che si può conoscere l’identità dell’utente sfruttando un cookie salvato sul dispositivo. Il server non ha modo di riconoscere i visitatori: sarà quindi necessario realizzare dei sistemi più complessi per gestire gli identificativi utente. Vedremo come Google risponderà a questa necessità in modo da non renderci la vita troppo difficile.
4 – Meno trasparenza
Come abbiamo visto per inviare dati alle varie piattaforme sarà sufficiente inviare un segnale al server dove è ospitato GTM. Quello che succede dietro le quinte sarà impossibile da scoprire per il visitatore: un’azienda malintenzionata potrebbe quindi non rispettare il volere dell’utente e continuare a tracciarlo anche a sua insaputa.
5 – Rischio di spam
Teoricamente un utente malintenzionato potrebbe intercettare le richieste inviate dal client al server e di conseguenza “far girare” il container GTM. Questo è un rischio concreto, che si porterebbe come conseguenza non solo quella di sporcare i nostri dati (cosa che può avvenire anche oggi) ma anche quella di farci arrivare una bolletta molto salata dai gestori del server. Brian e Scott hanno garantito che stanno lavorando per evitare anche questo problema.
Sicuramente si tratta di una grande innovazione che non vediamo l’ora di provare, e tu cosa ne pensi?
Se vuoi una rapida guida riguardo a GTM server-side leggi questo articolo, e non esitare a contattarci se hai domande!